很多人都說要寫 Side project 提升競爭力、增加作品,但是不是總迷惘,要如何開始呢?
最近我在下班後的閒暇時間作了一個 Side project 並在上線 2 個月左右擁有了 6000 用戶,一路從 web 到 app、從 1 人開發到 3 人合作。
一個專案從開始到達成目標要經歷的事情不只是寫 code 怎麼單純,所以這篇文章主要會分享如何完成這個「全端」的 Side project,裡面會提到整個心路歷程從 IDEA 的發想開始,一路到技術的選擇、對產品的想法、版本規劃、甚至在最後我會說明開發 Side project 的好處和壞處,以及羅列完整的開發資源、技術細節和你分享。
文章的篇幅主要會分成三部分
- 讓想法成為產品的第一步 <– 本篇
- 讓產品從「好」到「更好」
- Side project 給我的收穫、反思以及資源盤點
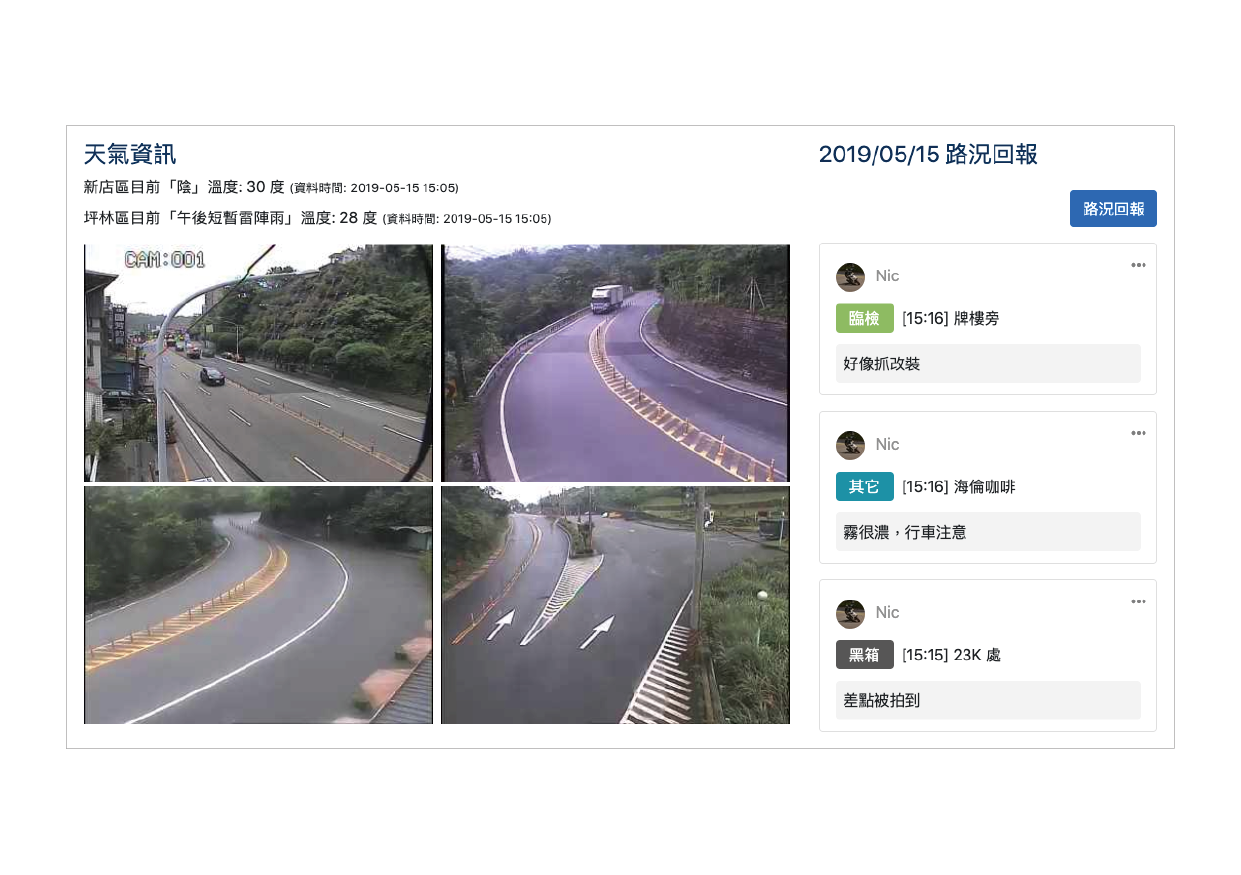
簡單介紹一下這個專案,「Beiyi 北宜」,是一個即時影像整合路況發佈系統的服務,主要目標對象是使用北宜公路的用路車友。
產品的時間線分布是這樣的
- 2019/05/12
- 想到 IDEA 決定要做
- 2019/05/16
- Web 上線,3 個小時內註冊人數 1000+
- 2019/06/23
- iOS / Android 雙平台應用程式上線
- 上線當天 App Store 工具應用程式分類排行第 7 名
- 總用戶數突破 3000+
- 2019/07/15
- 總用戶數突破 6000+
那我們就開始吧!
沒有生活,沒有想法
不知道你最熟悉的興趣是什麼?
而我,我其中一個興趣是喜歡騎摩托車在山路兜風,平常假日有空時,台北的北宜公路是我常去的地方,還記得第一次去已經是八年前了。
每當週末早晨決定是否要出門時,我會打開 3 個 APP 作為今日出門的風險評估
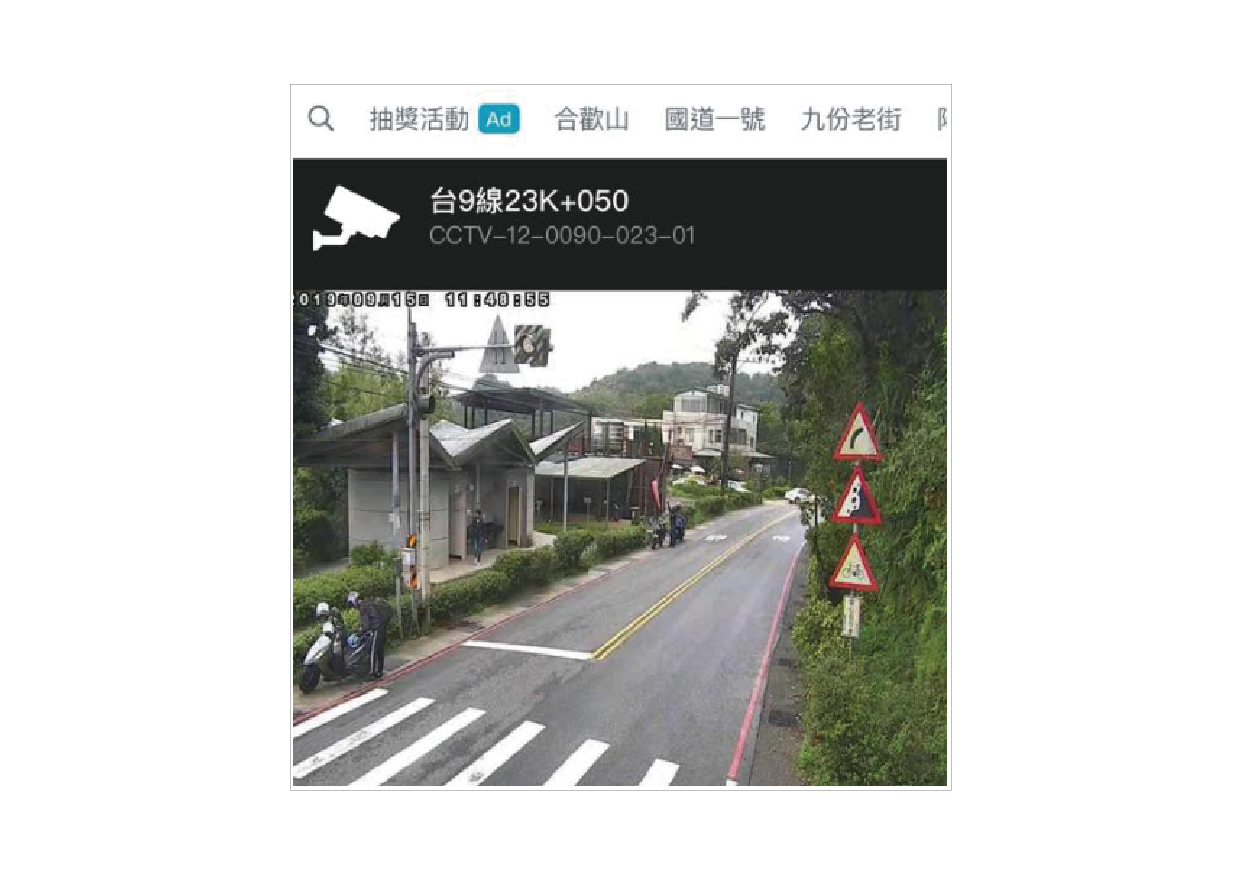
- 即時路況
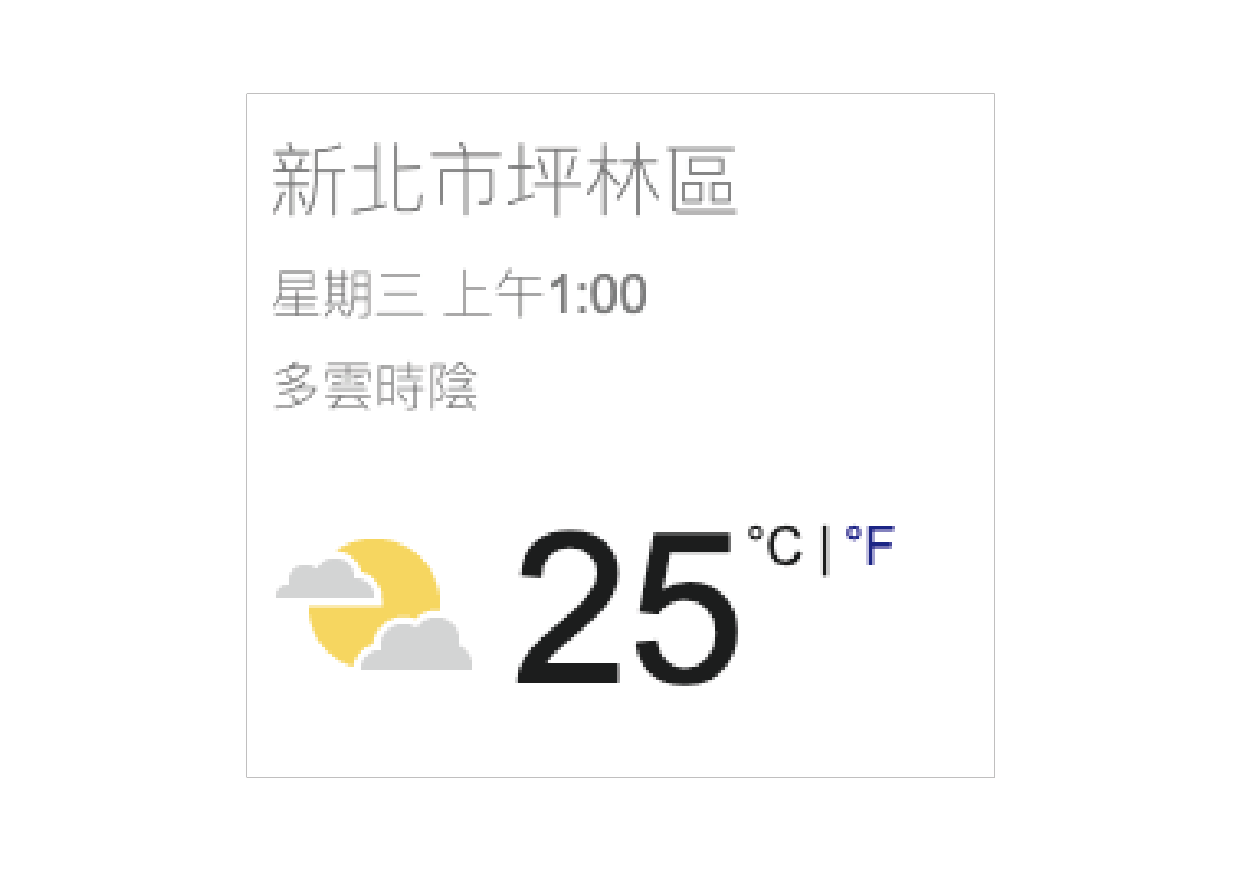
- 天氣
我會先打開 Facebook 看有沒有好心的車友發佈關於今日北宜路況的分享,有可能是事故、臨檢、或是一些路況上需要注意的部分。

接下來我會查看即時路況的影像,看一下今天的車流量大不大?

最後我就打開天氣看一下今天會下雨嗎?溫度要穿什麼衣服才合適?

然後我就和我的好朋友 Stan 抱怨,要是有人可以把資訊整合就不用切來切去了。
三天後,熟悉的興趣加上一點衝動,第一版 WebSite 就這樣上線了。
給自己一個目標
當我打開 Facebook 北宜公路社團時,我發現有 15 萬的成員數量,加上對這裡的熟悉,覺得北宜公路上有著和其他地方不一樣的生態,這裡的車友有一種向心力,不論是自發性的打掃公路,提醒用路人路況,或是整排攝手的動態追焦,都能感受到這裡就是除了充滿熱血也充滿熱情的地方。
也因為這種向心力讓我覺得,既然我在這裡玩這麼些日子了,也許我可以回饋什麼給北宜公路,給這裡的車友。
在加上我那懶惰的個性,3 個 APP 切來切去都嫌煩,於是我就想說,如果 15 萬的用戶有 1% 的人願意使用,那也有 1500 人了,這感覺可以幫助到不少像我一樣需要資訊整合的人。
所以我的第一階段目標除了能夠造福自己,也希望能夠造福到其他的用戶,於是目標就訂為至少獲取 1500 用戶吧!
技術的選擇
技術是實現想法的一種手段,在一開始,我打算做網站來整合上述我所覺得「應該」要放在一起的功能
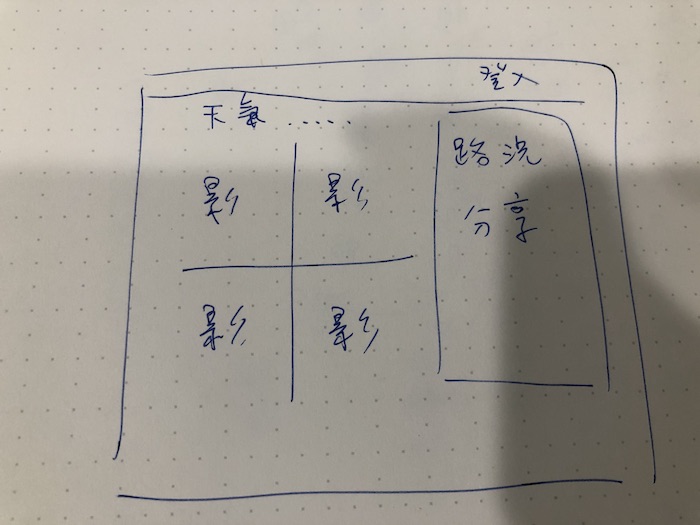
初步構想
- 公路即時影像
- 自由發佈的貼文系統
- 第三方 Social media 登入
- 天氣資訊

要讓車友能夠發佈文章,我認為需要一個會員系統來支撐,這樣日後可以計算發佈情況,是誰發佈的,可能會有積分或是禁止發言之類的問題。
也因為主要分享的渠道是來自 Facebook,所以我認為會員的部分主要使用第三方登入可以減少用戶在註冊時需要消耗的時間。
接下來要處理的應該會是 API 串接之類的,包含即時影像以及天氣的部分。
那麼聽起來,要處理以上的技術,我個人會選擇用 Ruby on Rails 進行開發,因為這是我個人最熟悉的開發框架,也是該框架最擅長的部分。
在這個階段,你可以選擇你熟悉的工具進行想法的實踐,在初期 code base 很小的情況下,遷移換語言並不困難,如果你有想練的技術也可以進行嘗試,頂多就「砍掉重練」。
Server 部分我選擇 Linode 最小的機器 (1 CPU, 25GB Storage, 1GB RAM) 來使用
會選 Linode 的機器主要是
- 便宜,一個月最低 5 美金搞定
- 機房離台灣近
- VPS 自由度高
大概也因為這幾個原因,所以我沒有選 Heroku,而是把 Heroku 當作我的 staging 環境。
需求是油門,但記得踩煞車
當需求的主架構出來時,很容易掉進無限的 Nice to have 漩渦,總會覺得做什麼都很酷,想把自己窮盡一生所會的招數都一一使出。
嚴重一點的會開始幻想要是我這個 Side project 有很多人用怎麼辦之類的。
我甚至還覺得應該要限制用戶一天只能發三篇文,避免洗版。
但真的有用戶願意在一天分享超過三篇的路況分享嗎?
先不要去想這些,至少現階段先不要。

很多問題可以先記錄成 Issue 並等問題出現再來面對解決,在初期階段盡可能一切從簡,我們只需專注打好動線。
這裡我的目標很簡單,就是做一個可以節省掉我開 3 個 APP 問題的資訊整合網頁就好。
所以基本的動線不能有問題,這裡說的動線就是指整個操作流程,從登入,發佈路況,查看天氣,都是「能用」的。
能用不等於超完美,但至少是穩定不爆炸。
沒有熬夜,一個人也能讓 Web 三天就上線
這裡沒有真正的捷徑,有的話,也是你早就替自己建好的。
讓想法能夠快速完成上線,除了基本的開發功力以外,還有最好用的就是平時養 code、寫技術文章。
我平時喜歡寫一些有的沒的 Side project,有些是練技術、有些是真的想解決什麼問題,但後來發現有時候只是想嘗試做一些沒做過的題目,很多是在檢討時發現是當初把問題複雜化了就沒繼續做下去。
然而這些日積月累練習的產物就一直丟在我的 github 上,在這時候就會派上用場。
- 要做第三方登入我已經做過很多次了,直接搬來用。
- 要接天氣 API 我已經接到很熟悉了,直接搬來用。
- 要做發文系統,新手時期不斷的練的基礎 CRUD 在這邊也直接能夠快速實踐。
- 要設定部署環境,以前就寫過自動裝機的 DevOps 腳本,直接拿來跑。
- 要設定免費的 HTTPS 憑證,以前就寫過教學文,直接看自己筆記實做。
文字是傳導產品的媒介
這是我很喜歡的一句話
假如一棵樹在森林裡倒下而沒有人在附近聽見,它有沒有發出聲音?
大概就像你認真做了個產品,但沒跟任何人說,沒人知道你竟然做了一個產品
所以啊,不要有不切實際的幻想,覺得我的東西超棒,自然而然會有人上門,產品上線後,沒有推廣是不會有人知道的。
既然我的目標是要獲取從 Facebook 社團上的用戶,那就必須優化我的網站連結。
這時候做好 Meta tag 是很有用處的,特別是 og:image,如果沒設定的話,看起來就像是個半成品或是詐騙網站。
要好好掌握人們對於圖像的閱讀速度比文字快的特性,切記,圖很重要。
這時候我自己上網找了線上做 icon 的服務,簡單的弄了一張圖,放到 web 上,然後到 facebook debug tool 試著測試一下縮圖的樣子。
嗯,有一台機車,網站服務的名字,應該會吸引到一些車友吧?
選定上線時間後,我在臉書社團發佈了產品連結。

第一天,發佈後的 3 個小時,站上的註冊用戶竟比我預期還快的來到 1000 人,同時也接收到很多建議和感謝甚至是 Bug 回報。
依照莫非定律,Bug 總會爆在你沒想到的地方。
是這樣的,以前寫的 Facebook 登入只有抓 Email 去紀錄,但我忘記現在可以手機註冊了,導致有些用戶沒有 Email 就在註冊時整個噴掉,不過幸好不是太大的問題,很快就修正了。
我在上線前把能測的都測過一遍了,但還是會漏掉自己當初完全沒注意到的地方。
慶幸的是,第一天上線還算順利。

小結
產品由「想法」到「實做」這個階段的幾個要點
- 找到你的痛點,有可能是許多人的痛點
- 訂下目標,然後達到
- 技術沒有絕對,只有場景決定是否合適
- 需求堆疊會亂了節奏,請記得守護最主要的動線
- 平時建立捷徑,當你需要快走的時候會用到
- 為自己的產出喝采,勇敢宣傳
接下來會在第二個篇幅說明,從「產品」到「更好」的 App 實作歷程。
本系列其他文章