用戶不願意停留並非產品不好,也許是不夠好。
這個篇幅主要會說明,當產品第一版上線後要如何持續改進,獲取第二波用戶。
文章的篇幅主要會分成三部分
- 讓想法成為產品的第一步
- 讓產品從「好」到「更好」<– 本篇
- Side project 給我的收穫、反思以及資源盤點
本系列其他文章
你的東西很棒,但很麻煩
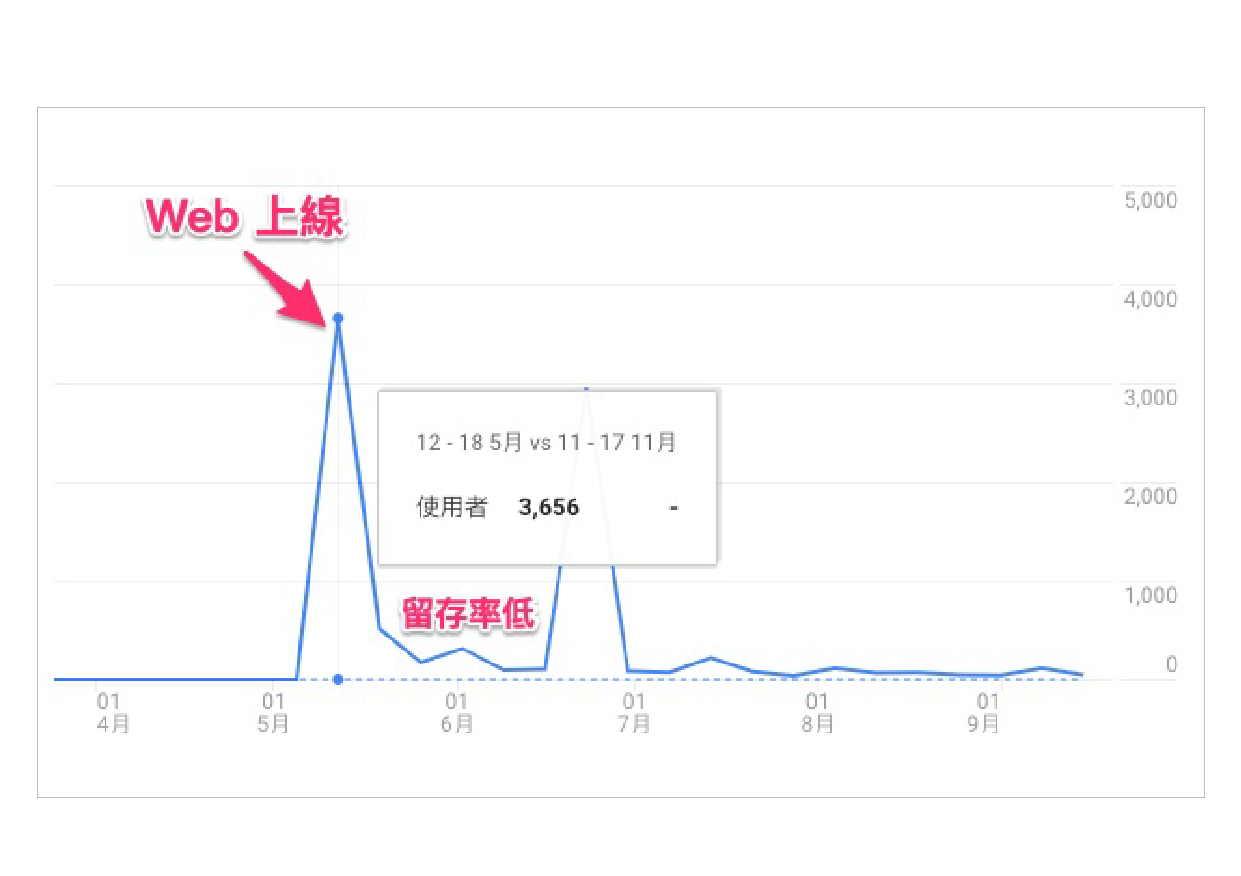
在 Web 上線之後,人潮來的快去的也快,幾天後回訪的用戶其實銳減很多。

於是我問自己,為什麼會減少呢?不是可以看到資訊整合的功能嗎?應該會比打開 APP 看完路況在看天氣在看臉書訊息來的好啊!
問題也許就在於用戶是習慣的打開 APP 而不是網站。
如果你要讓用戶在行動裝置上打開網站的行為像是 APP 一樣,你需要指引他將網站新增到手機桌面,需要學習成本,還有其他麻煩的事情要處理,例如登入的 session 有可能跑掉、MJPEG 的串流在離開時重新打開會斷開連接。
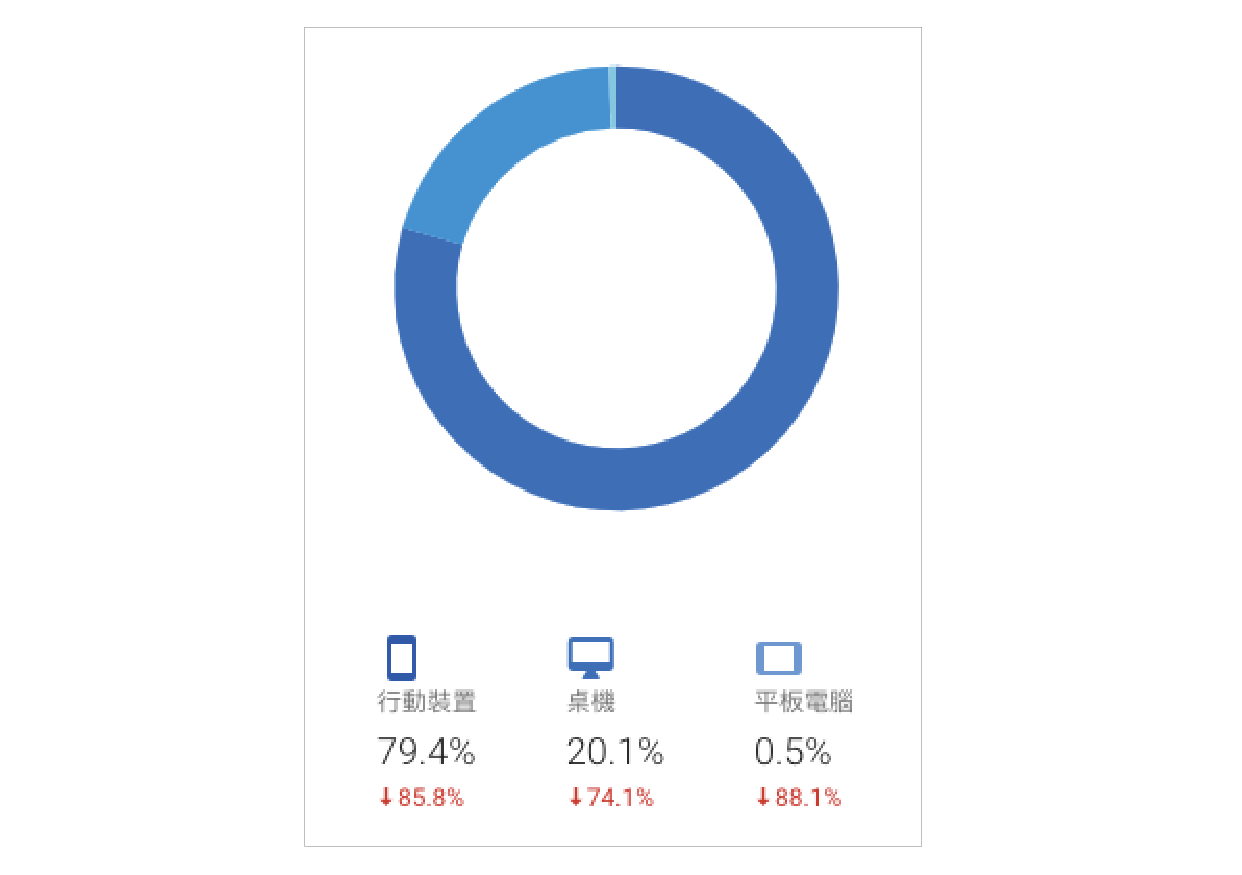
然而在 google analytics 後台查看數據時發現,大多數來源幾乎都是行動裝置而不是桌機。

接著我很認真的思考了這個問題,如果我自己要騎車兜風,還會特地打開網頁來看路況嗎?
我自己的答案也是「不會」,甚至也認為如果有 APP 能夠直接查看資訊就在方便不過了。
如果用戶的痛點,也是我的痛點,那是不是就可以試著治療一下?
在我串起一個念頭是我沒有寫過 APP 時,秉持著想把這件事情做「完整」,還有「不會就學啊」的精神勇於嘗試下去。
我甚至還想了,如果 APP 上架後還是沒有人要使用,我也沒有損失,因為至少我又多了一個寫 APP 從無到有的上架技能了。
接下來在技術選擇時,能夠快速上雙平台的框架,不外乎是 React native 和 Flutter
我評估過後的結果是選擇用 React native 進行開發。
原因如下
- 以前寫過一點 React,還算有概念
- 現在的公司同事會寫 React native,也許遇到困難可以問他
- React native 的套件多,短時間拼出一個成品的可能性對我而言更高
評估下來,React native 在我身邊的資源是最多的,CP 值最高的。
比競品更好
APP 的排版應該是長怎樣的呢?
如果直接把 WEB 的部分丟上去也太沒有誠意了,那不就變成直接塞 WebView 的 APP。
於是繼續研究在北宜路況分享的社團中,大家比較常會截圖的 APP 都是些什麼?
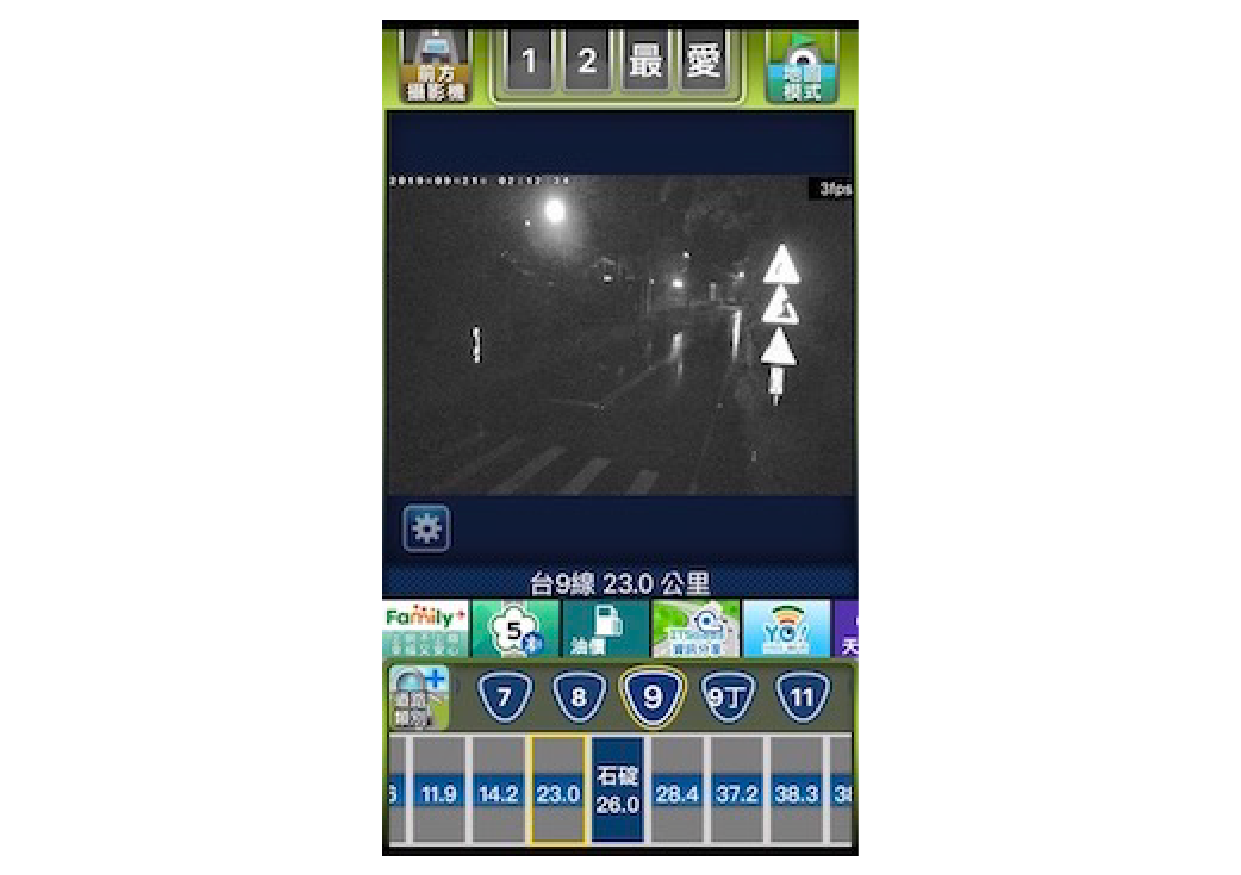
我發現較常出現的是「即時路況」這個 APP,我自己去下載體驗了一遍,雖然有全國各地的路況,但我認為操作的流暢度也許可以再進一步的改善。

既然要做,就要做的比目前的競品還要好,所以我把研究的結果一一列在 github issue 內,這樣一來在做排版設計的時候就可以有參考的依據。
三個臭皮匠勝過一個諸葛亮
多了一個 Client 也就意味著需要開發 API。
這時候,我腦海中已經有 API endpoint 的規格,但如果自己寫完 Backend 在一邊寫 React native 一定會消耗太多腦資源,短時間肯定是負荷不過來的。
這樣一直切換思考模式也不是辦法,突然想起,我之前寫的 Grape on Rails 101 小書,於是就拉一個平時比較少接觸 API 開發的朋友進來一起寫,也就是會和我一起騎車兜風的 Stan。
希望 Stan 照著我寫的書上面一邊學習開發 API 一邊幫忙分擔,順便試試當初寫的這本書是否能派上用場?
於是這時候我就放手讓 Stan 幫忙 Web + API 的部分,自己則專心去寫 React native 了。
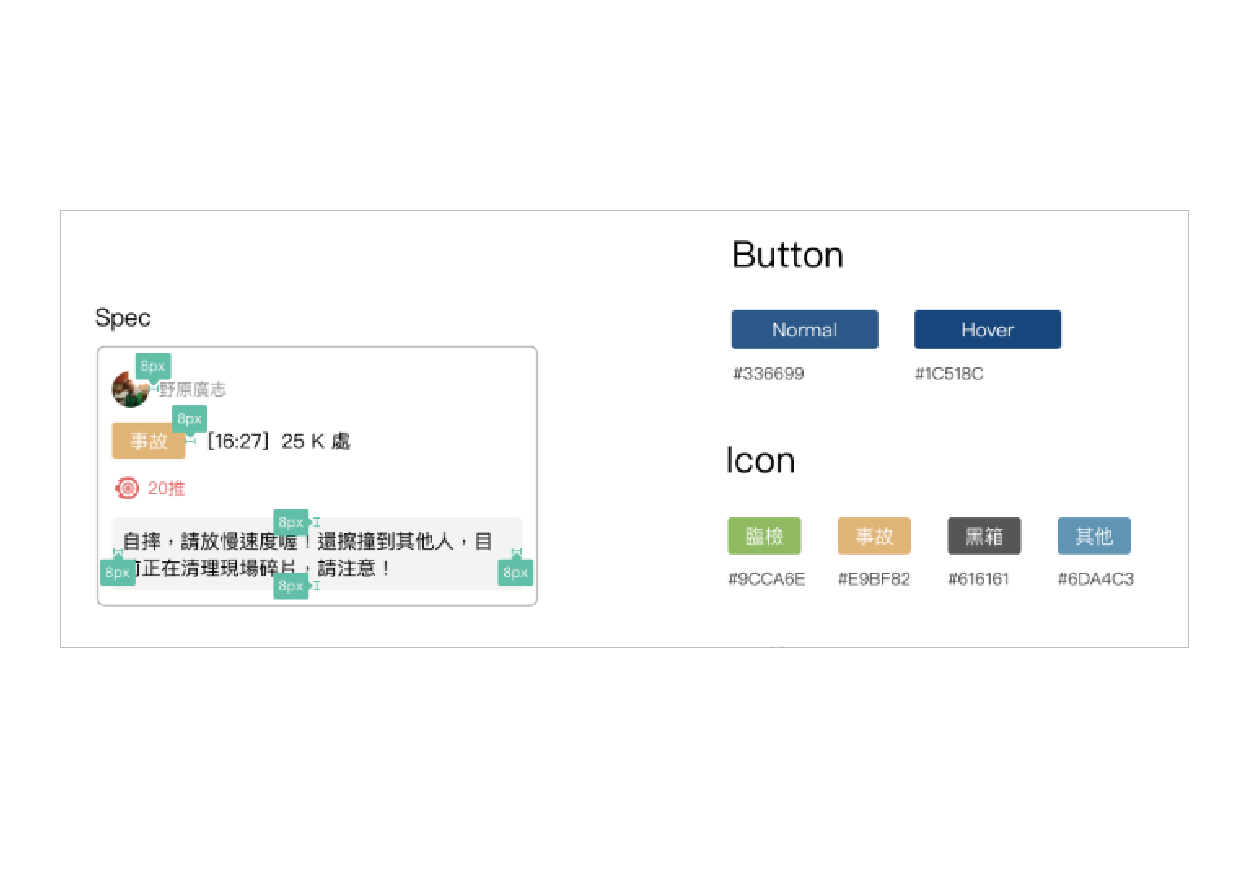
就在我開始跳入這個火坑之後,很多排版設計我都是「憑感覺」去放,自己覺得順眼 OK 就算定稿了。
「你這個放這樣很醜耶,顏色也要一致啊」基於對美有一定標準的她是這樣說的
於是我的設計師女友也一起加入了這個專案。
在一夕間,一個人的 Side project 變成三個人的。
專案資源分配
因為變成三個人協作,所以自己的心態就要稍微轉換,不在是一個人寫爽的 Side project。
而是要去思考,怎麼讓大家一起做成一件事情,要怎麼讓合作能夠順利。
這裡我認為拿一般在公司學到的流程放進來,大致上就可以有不錯的協作體驗。
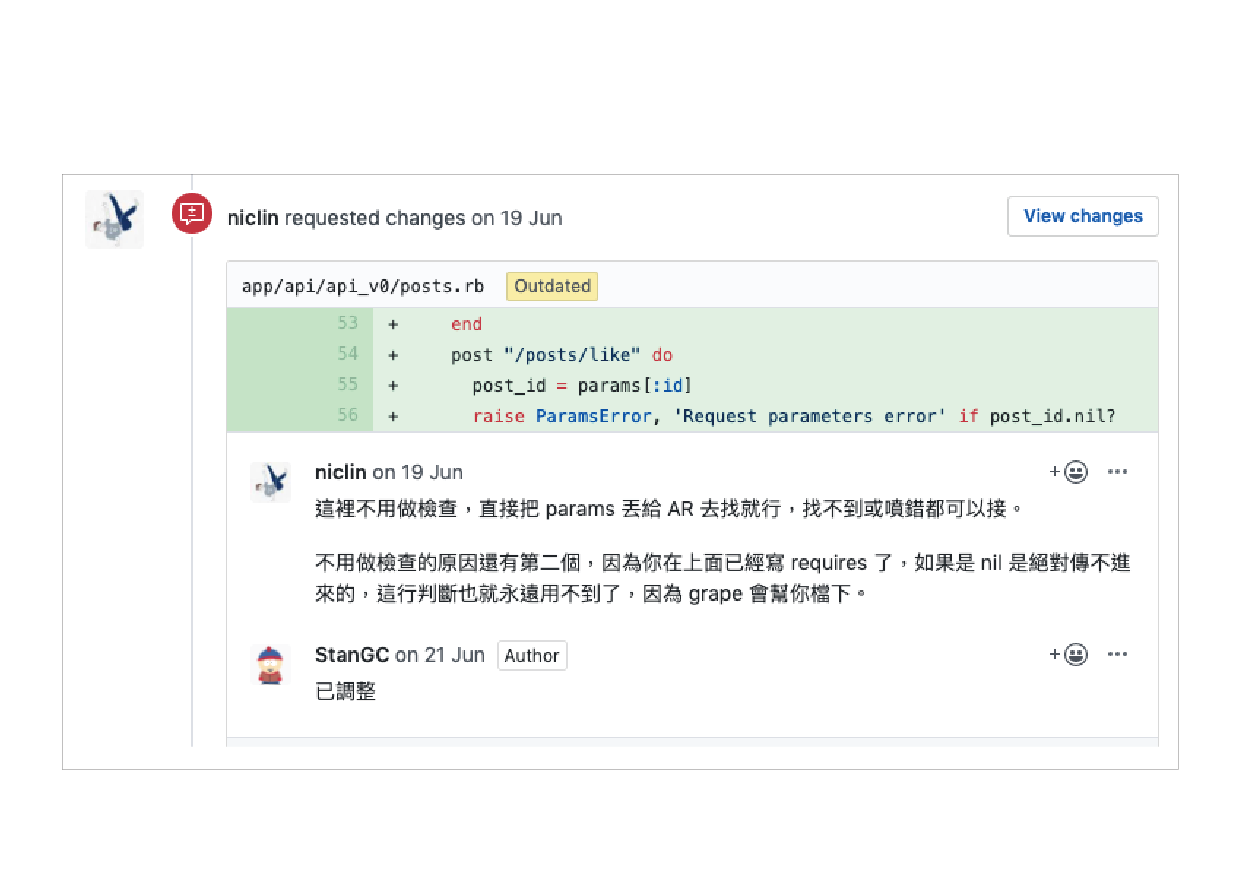
我除了開發 APP 以外,也負責開 API 需求讓 backend 實作,並且 code review 給建議。

設計師女友會出稿給我,並核對設計需求,因為我是第一次開發 APP,如果有在我能力範圍之外並且短時間可能會作不出來的部分會再做進一步的討論修改。

基本上專案管理都只用一般業界常見工具
- 溝通
- Slack
- 開發
- Github issue 管理功能和需求、研究筆記
- Githib project 做單一版本的管理和進度
- 設計
- Zeplin 設計稿針對功能或版本號標記 Tag
在這裡我希望我的隊友和我都能夠一起成長,在互相討論的過程中分享彼此的看法並找尋相對好的答案。
上架的最後一哩路
經歷每個下班與週末空閒時間的努力,很快的我們在兩個月就完成了第一版 APP。
這時候我拉了幾個朋友進行第一波封測,詢問朋友使用的意見,以及幫我測試哪裡有需要在改進的地方。
我們一起把 Android + IOS 都測過一遍了,託之前在大陸工作時很愛亂買手機的福,所以在我這邊進行實機測試時就有四支不同大小機型可以用。
所以我說嘛,如果有什麼捷徑,通常都是自己不知道在什麼時候偷偷建好的 XD
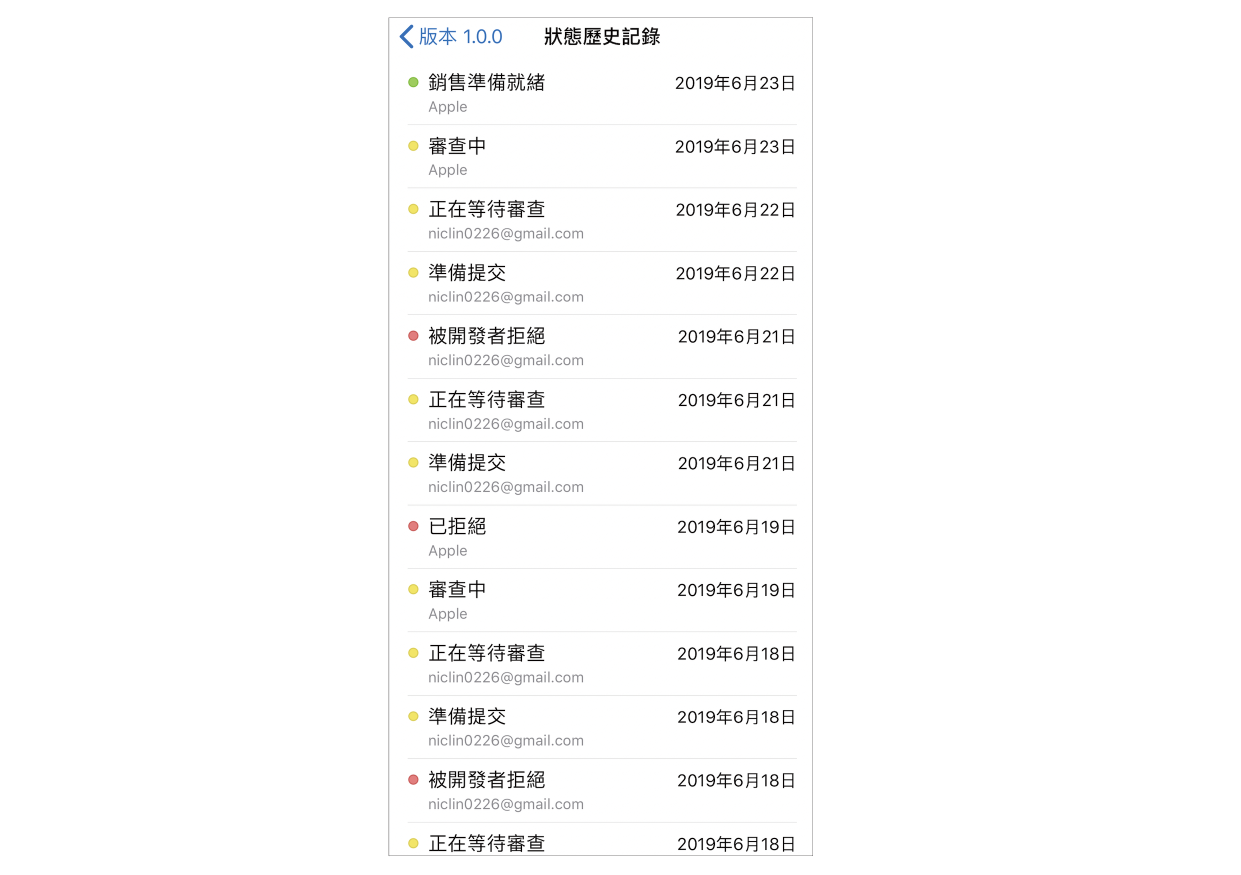
APP 開發的過程在這裡我覺得最有趣的一部份是,第一次上架送審很緊張,不知道哪裡會被拒絕,我甚至還幻想說可以一次就審過。
當然天不從人願,第一次送審 iOS 就被拒絕。

這個 APP 是可以讓用戶發佈路況的,也就是說用戶可以自由填寫內容發佈送出,而內容必須要有人能夠審查或是能檢舉讓站方處理的。
也就是說,在文章內容部分,必須要有阻絕機制,如果其他用戶不想看到某則訊息,他要能夠有隱藏該貼文或是檢舉該貼文的功能。
大概又多花了兩天,我在開 API 功能去實做檢舉回報功能。
(其實後來聽朋友說,也可以直接做成檢舉按鈕直接開啟 Email 發送到官方之類的作法,應該也是能審過)
歷經千辛萬苦,終於過了

在這邊由於我是第一次嘗試開發 APP,所以學習到 iOS 上架有很多要注意的地方,稍微研究了一下,網路上常常有被拒絕的一些案例可以參考,至少在未來審核之前可以盡可能的避免這些問題。
冷啟動增強信心
產品上架後,用戶通常會有積極主動的,但也有抱持觀望的。
我們是不是常常在挑選餐廳時,如果發現用餐時間好像都沒人,反而會有種「會不會這間不好吃」的猜測?
其實我覺得產品也是一樣的,上線剛開始還沒有用戶進駐時必須要有冷啟動的策略,以「Beiyi 北宜」這個專案來說,不是每個車友都知道這個路況分享系統是做什麼用的?
在這個階段,我們做了兩個部分
- 不斷示範發文
- 幫你按讚增強信心
所以上線之後,我盡可能的蒐集第一手資訊,可能是假日出門跑一趟,瞭解路況,或是從臉書上觀察,將蒐集到的路況協助發佈到 APP 內,從而製造人氣。
這樣反覆操作幾個日子後,發現用戶也會跟著發佈路況分享了。
接著我們發現,用戶開始主動發文時,必須要有真實的反饋來做為鼓勵,讓發文者知道我的貢獻是真的能夠幫助到他人,也因為人腦對按讚是有成癮性的,所以就設計上線了「按讚」功能。
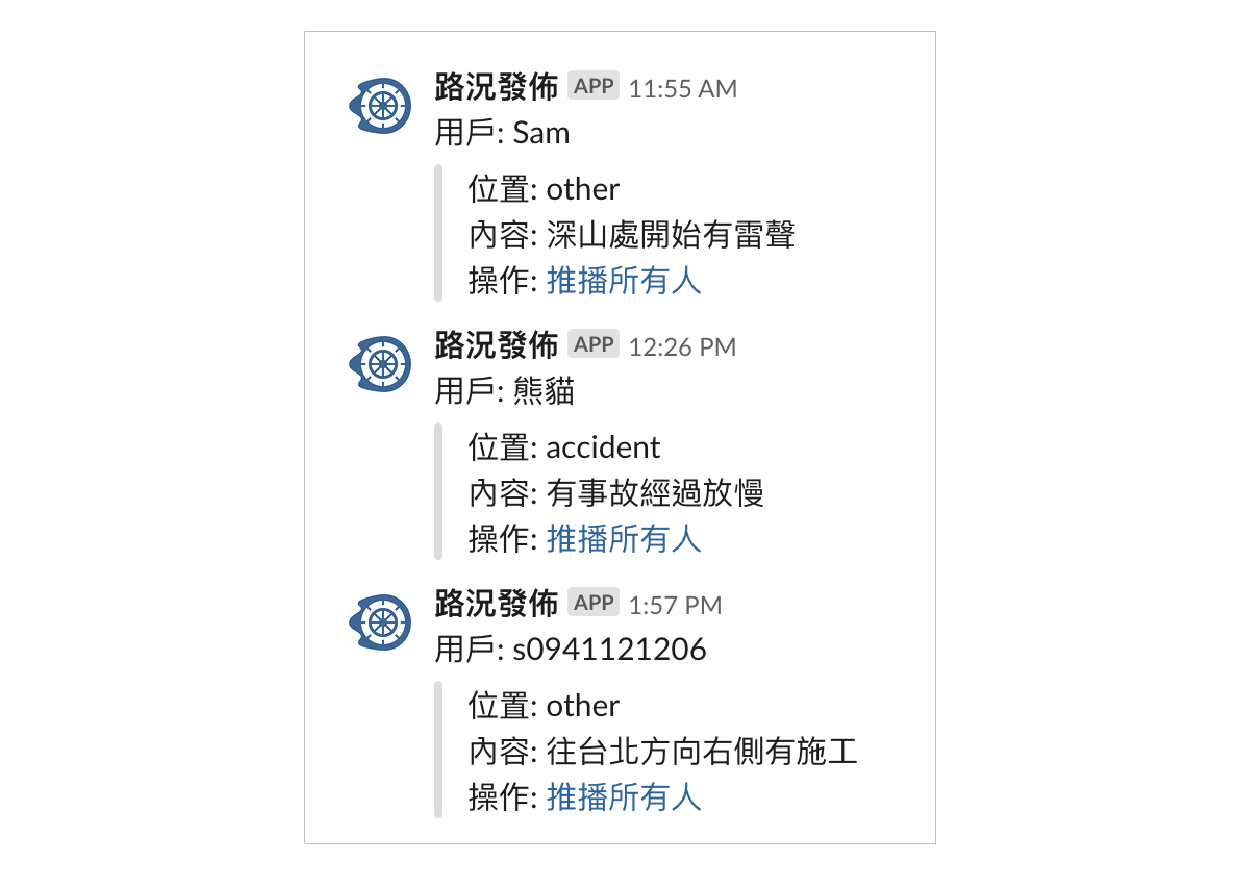
這邊的做法,我們將用戶發文的內容即時同步到 Slack

然後我、開發者、設計師三人一看到,就會打開 APP 幫他按讚。
漸漸的,冷啟動的階段過去後,當用戶開始有黏著度,就會讓熱心的用戶帶領其他的用戶,形成一個正循環,以數據參考的話,目前的數據大概是平日日活量約 300 人,假日可以到 1000 人左右。
找到需求並持續改進
上架 APP 之後才是一切的開始,除了收到很多感謝打氣加油的評論以外,也很幸運收到用戶的真實反饋或建議。
在評估做與不做之間,通常我會去看這個用戶給的建議是否可以滿足大多數人的需求,這個需求是不是出現不只一次了?
以下是一些真實案例
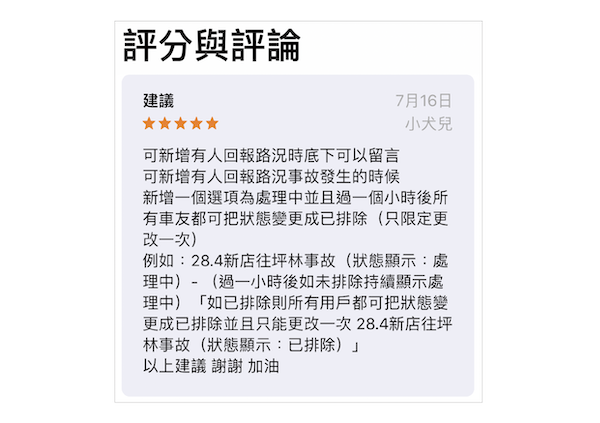
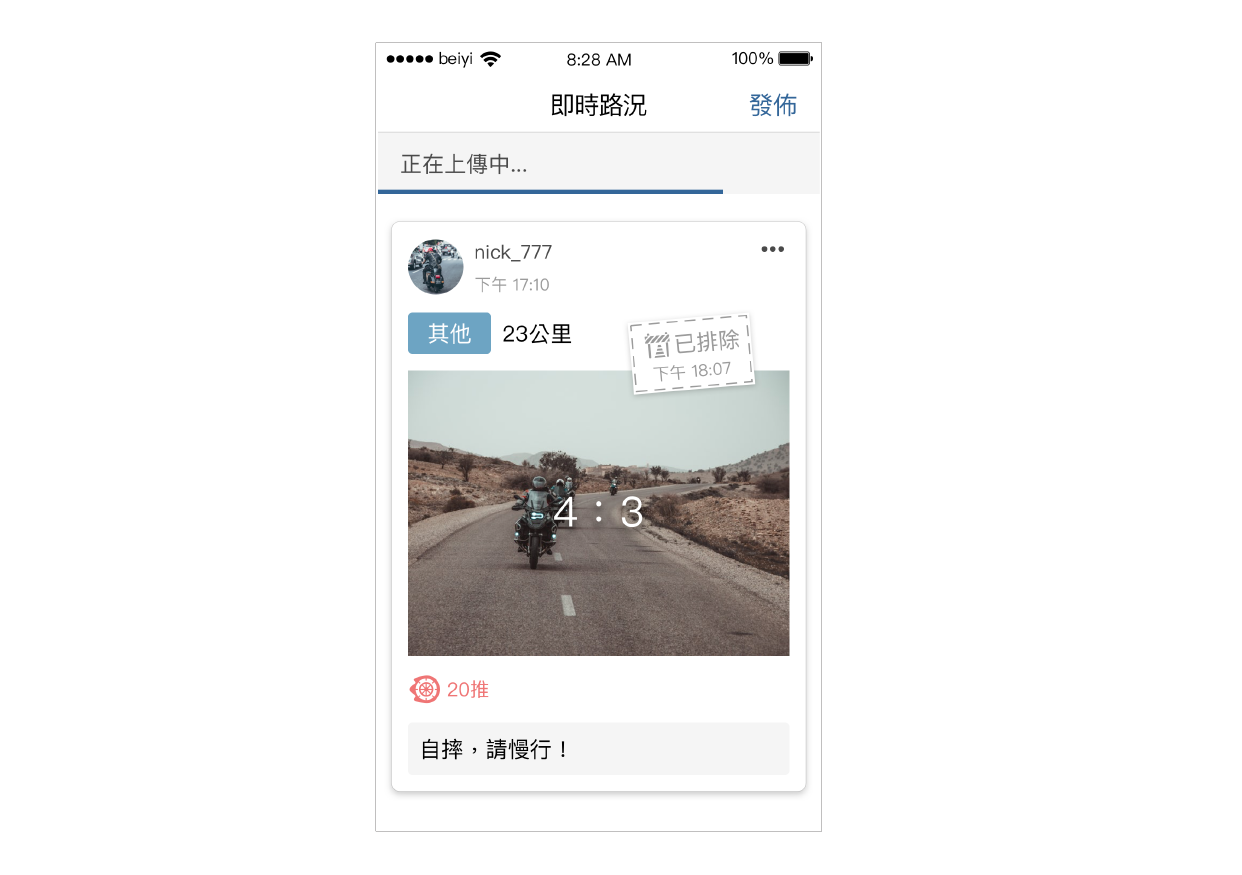
用戶希望能增加已排除的標示

這是我一開始沒想過的功能,而且有趣的是,我發現用戶會在路況分享完後,認為已經排除該事件,就把文章刪掉。
所以我常常早上起來看到明明有用戶分享今天的路況,到了下午整個版面被清空,我還以為 API 出了什麼問題,直到有這個評論提醒我,我才發現。
如果要讓用戶不要有「體貼的刪除文章」行為,那就要有標記「路況狀態」的功能。

用戶希望能增加圖片上傳功能

一開始掙扎了一下,想說怕有用戶會亂傳圖片之類的,或是圖太多把雲端塞爆怎麼辦?
但經過謹慎的評估之後,應該是多想了,所以我認為這功能還是必須要做的,畢竟有些路況難以用文字敘述完整,能夠上傳圖片確實可以補充文字傳達不足的部分。

這裡給我的經驗很寶貴,很多 Nice to have 的功能都是在上線後,真實碰到需求才做的,有些原本擔心的部分反倒都沒發生。
所以我前面有提到,你必須要替自己天馬行空的需求裝煞車,也不需要看到別人有這個功能就想跟著做,人家的用戶數跟你不一樣,可能遇到的場景也不一樣,所以也不需要追求「一樣」的功能。
版本與功能管理
版本號一律採用 semantic versioning 進行管理。
第一版 APP 就是 1.0.0
- 如果加了大功能,就會發下一版 1.1.0
- 如果只修 Bug 就會是 1.0.1
在這裡,因為是產品初期,我希望給用戶一種,每次更新都會看到新功能的感受,而且用戶手機裡面的 APP 通常很多,他有可能沒有打開自動更新,所以對開發者而言,每一次的更新都是寶貴的,那麼就要盡可能避免更新只是改善效能或微調排版這種事情發生,因為用戶無法感受到他這次更新到底是為了什麼。
所以我在版本規劃時,通常都是 1 個主要改動的功能搭配 1 個加分功能,最後如果有需要再做一些微調。
假設我今天要替應用程式裝上 Error Tracking 之類的套件,那麼我不會單獨發一個版本,因為用戶會覺得這次的更新沒有任何改變,所以我通常會在搭配一個功能或微調的部分。
例如最近的三次更新
1.0.0 -> 1.1.0
- 新增按讚功能 (主要改動)
- 增加路段影像 (加分的改動)
- 添加強制更新檢查(用戶不會馬上感受到的改動)
1.1.0 -> 1.2.0
- 新增天氣資訊(主要改動)
- 增加路段影像(加分的改動)
- 新增推播系統(用戶不會馬上感受到的改動)
1.2.0 -> 1.3.0
- 新增已排除標記功能(主要改動)
- 優化天氣抓取效能(用戶不會馬上感受到的改動)
- 微調設定頁面樣式(用戶不會馬上感受到的改動)
大概維持這個節奏進行開發跟發版,可以讓開發不會有太重的負擔,也可以讓用戶一直感受到有在迭代改進,我認為一次更新就是一個重點,所以當和成員討論這次更新要做的東西時,我都會排這樣的 Road map,去區分什麼是這個版本要做的,什麼又可以放進下一個版本。
不過這比較適合初期的 APP 就是了,因為中後期的功能太多了,每次更新改了什麼用戶其實也不一定看的出來。
小結
產品由「上線」到「更好」這個階段的幾個要點
- 找到流失的原因,嘗試做出改變
- 研究別人怎麼做的,然後做的比別人更好
- 找個隊友一起成長
- 領導你的隊友,讓協作愉快而流暢
- 朋友就是你的智囊團,上架前,讓朋友刁產品
- 上架後,冷啟動
- 聆聽意見,持續前進
接下來,在第三章的篇幅我會說明整個 Side project 值得反思的地方與資源清點。