在去年 2019 年 5 月,我一個人花費 3 天的時間,使用 Ruby on Rails 開發了第一版網站,隨後一個月利用 React Native 完成了 APP 開發並上線。
北宜公路資訊互助網,也就是 Beiyi 北宜 APP。
這個我利用下班及假日空閒時間誕生的專案,在經過 300 天後到底有什麼實質的收穫及遇到的挑戰?
以下會透過實際的一些數據回顧過去一年裡這個 Side project 的成長。
如果你是第一次看到我的文章,前情提要一下,有三個篇幅
- 2 個月擁有 6000 用戶 Side project 這樣做(一)
- 2 個月擁有 6000 用戶 Side project 這樣做(二)
- 2 個月擁有 6000 用戶 Side project 這樣做(三)
當時也因為這個主題有幸獲得「快樂學程式」邀約參加小聚演講,這裡有影片連結
營利不是壞事
一開始其實只是一種工程師單方面的浪漫,可以透過自己喜歡及想學習的技術,建造一個能解決用戶問題的應用程式,也就是說,我本來的目的就沒有打算透過這個 Side project 大撈一筆,所以在初期整個開發的藍圖裡,營利是我完全沒有設想的部分。
也因為這樣,初期無論是 iOS/Android 平台要繳的保護費、機器維運費用,甚至是製作產品的周邊貼紙,都是我自掏腰包拿出來做的。當時也沒去想太多,心想,反正就算虧損也不會比虛擬貨幣一個小時虧的還多 XD
開發這個 Web/APP 的主要目的是希望
- 解決自己騎車出門時,要開一堆 APP 才能知道路況及天氣
- 挑戰自己過去幾年鍛鍊的技術,能不能做出一個從 Web 到 APP 的完整產品
當時基本的開銷是
- iOS 3400 NTD / 年
- android 600 NTD / 一次性永久
- 機器每個月費用 150 NTD
也就是說平均下來一個月大概就是 500 NTD 的開銷,雖然不是什麼大金額,但其實更多的成本是維護更新及審查一些不符合規定的貼文(APP 內有文章發佈系統)
於是在總用戶數大概上升到 8000 人及 DAU(Daily Active Users) 落在 600-800 左右時,我決定加入橫條式的廣告,計畫透過曝光來增加收入
會做這個決定單純是好奇,在 APP 上掛廣告這件事情究竟可以帶來多少收入?
這時我已經規劃好退路,也就是說,如果掛一個月的收入,連 server 月費 150 NTD 都無法抵銷的話,就會打算移除廣告,至少不要為了這點蠅頭小利葬送了整體應用程式的畫面設計美感。
很有趣的是,在橫幅廣告上線後,用戶們並沒有因為這樣而拒絕使用,這和我當初的心裡預期不太一樣。
反而因為這個契機,用戶給予我更多實質的建議,透過這些對話,讓我知道可以嘗試做應用程式內部購買,使用者可以選擇付費去除廣告,也因為這樣子讓我明白,其實當一個應用程式能真正解決使用者的問題時,在不影響操作前提下放置的收益廣告,也就不那麼令人在意了
在這個時期我和用戶有更多的互動,我會在粉絲專頁分享我的開發進度及遇到的一些瓶頸,用戶也會透過各種渠道讓我們知道建議及支持。
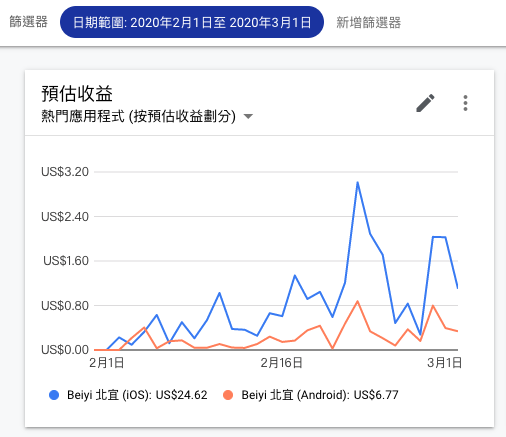
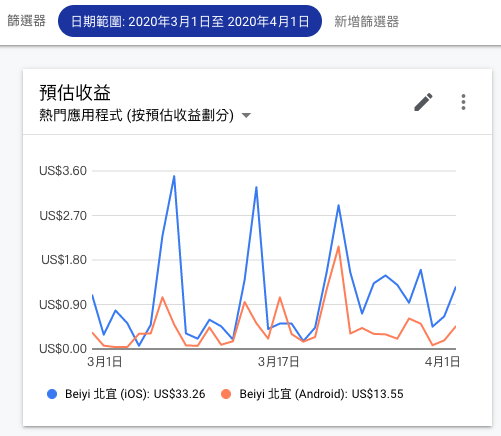
Admob 的廣告營收,從上線第一個月約 600 元到現在平均每個月有 2000 元左右的進帳,雖然稱不上是什麼可觀的收入,但至少做到讓整個應用程式呈現 auto run 的狀態,可以讓 APP 去支撐 server 運作,剩下的維護就倒是小事了。
2020⁄02 單月廣告收益 
2020⁄03 單月廣告收益 
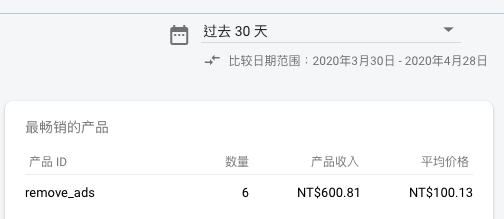
然後你會發現,IAP(應用程式內購)的購買數量基本上低的可憐,在 MAU 有 12000 的情況下,平均每個月實際有購買的用戶總數大約在 3 人以下
目前最佳記錄,單月有 6 個人購買

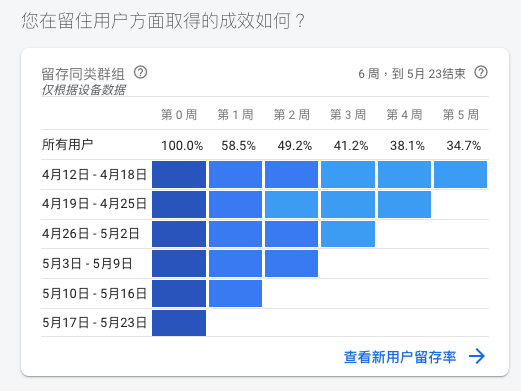
遊戲化 & 留存率
原本留存率就算滿不錯的,一個月後大概還能維持 35~45% 之間。

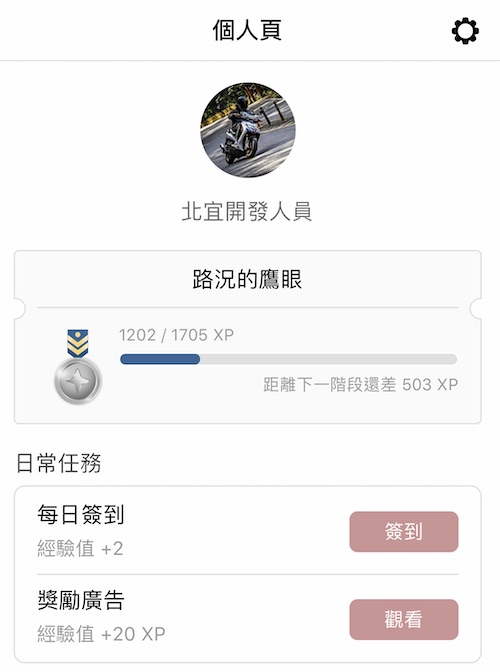
這邊想挑戰用遊戲化的制度來讓用戶能夠更常回來使用 APP,所以我們做了徽章及打卡簽到機制。

目的是想讓用戶在熱心回報路況時更有榮譽感,系統也會依據每個人的貢獻程度給予相對應的徽章。
這裡在規劃時就參考了一些常見的網路遊戲、手遊的徽章等級制,也因為這樣的機制,我們在觀察數據後發現,用戶黏著度確實有提升,連帶廣告的曝光度也變相增加,原本只有假日才有流量的 APP,現在在平日也有不錯的表現。
有趣的是,沒想到這個機制上線後,演化出新的文章發佈生態,除了用戶從被動查看路況到主動回報,也發現開始會出現遊走規則邊緣的灌水文,雖然用戶停留的時間變長了,但隨之而來的問題也跟著變多了。
路況回報本身屬於比較即時的行為,也就是用戶可能駕駛交通工具經過某處時,覺得路況有異狀會透過 APP 進行回報,就會容易發生同個路段有多個用戶行經後一起發文,造成類似的刷文事件。
後來也因為面臨這樣的問題,又實作一套演算法去檢查一定時間區間內,是否有文章的內容相似度較高的情況,在發佈時給予提示訊息。
技術挑戰
前端(React Native)
期間遇到版本號更新 0.59 => 0.60 有些套件的坑必須處理,花了不少時間,說真的要寫 React Native 要保持持續更新踩坑,不然等你回過神來,跟重寫沒兩樣。
其實我原本對 React 只有基本撰寫功力,大概就是基本 redux / class component / HOC 之類的技能
不過後來因為要實作 APP 上架,就靠著下班自學,上班問同事的節奏,把 React 的部分在摸的更熟一些。
現在 APP 主要結構就是 redux 逐漸往 hooks 移動,然後開始改用 typescript 進行撰寫。
主要遇到比較煩的問題就是每次修 bug 或是新增一些功能時,要送審才能上架,而 iOS / Android 時間又不太相同,雖然現在審核時間相較幾年前快很多了,但不免還是有忽快忽慢的問題產生
也因為這樣,就開始考慮走 OTA(Over the air) 更新。
接著又花點時間把專案引入 expo 的工具鏈來做 OTA,確實省掉很多事情。
例如原本沒有打算做禁言功能,但可能突如其來的臨時事件,導致有一批用戶開始亂發佈文章,這時候你就可以透過線上更新快速封掉發文功能立即止血,事後的細節改進可以在爭取時間後做處理。
不會因為卡在審核階段而導致寸步難行。
後端(Ruby on Rails)
以目前總用戶數 18000,在 MAU 仍有 12000 的情況下,現在依舊維持著 1CPU + 1GB RAM 規格的 server 繼續穩定運行。
目前的 API endpoint 約 30 支,然而高峰時段有出現曾經 1000 人同時在線的狀況,至今沒有出現任何一次因為效能而倒站的問題。
原本一天發文數量非常少,到後來一天最多可能有 40 幾篇,一開始是沒有做分頁的,不過後來要一次 React Native render 40 個卡片時,確實會有效能上的問題,所以這段就用分頁解掉了。
當時在實作的時候,後端能做 Cache 的基本都有做,所以就繼續用這個迷你規格持續運行囉!
總結
其實一年說長不長,說短不短的,這段時間過去,我給 Side project 的時間更少了,但他卻在這時間不斷的滋養下,開始茁壯了。
我用一年的時間摸索學習,接觸了我之前沒碰過的領域,透過做這個 Side project 我收穫還真的滿多的
- 珍貴的支持者
- 實際廣告收益
- 技術能力領域拓展
- 行銷能力
- 專案管理能力(目前共 3 人協助設計、維護、開發)
如果你看過一年前這系列的文章,當時的你是否曾經有股衝動猶豫要不要做 Side project?而後來因為各種原因讓想法沈睡。
那麼,我用一年的時間和你分享,付出的人往往收穫最多,別遲疑,隨時準備開始你的 Side project 吧!