最近把部落格搬家到靜態網站,用了 Hugo 架設的,包含圖床也都一併放到 S3, 這過程有點艱辛就記錄下來了,希望可以幫助到大家。
ASW S3
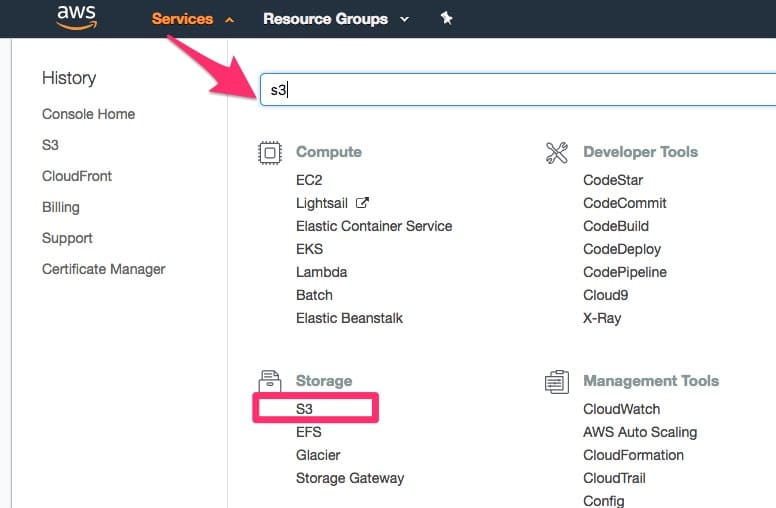
Step 1
建立 Bucket, Services -> S3 
Step 2
自訂名稱,不一定要跟網域一樣, Region 選跟自己國家相近的,連線速度會好一點
台灣的話可以選日本 
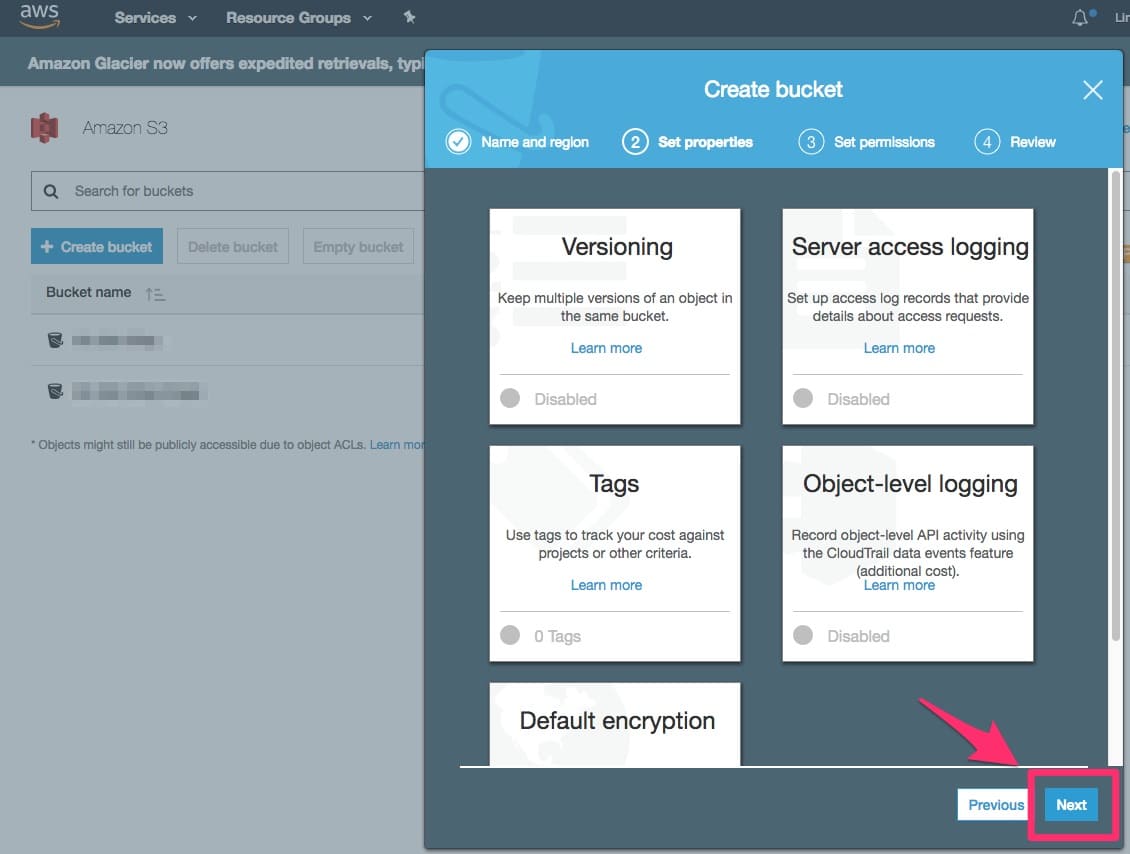
Step 3
這邊直接 Next, 沒有要設定的部分 
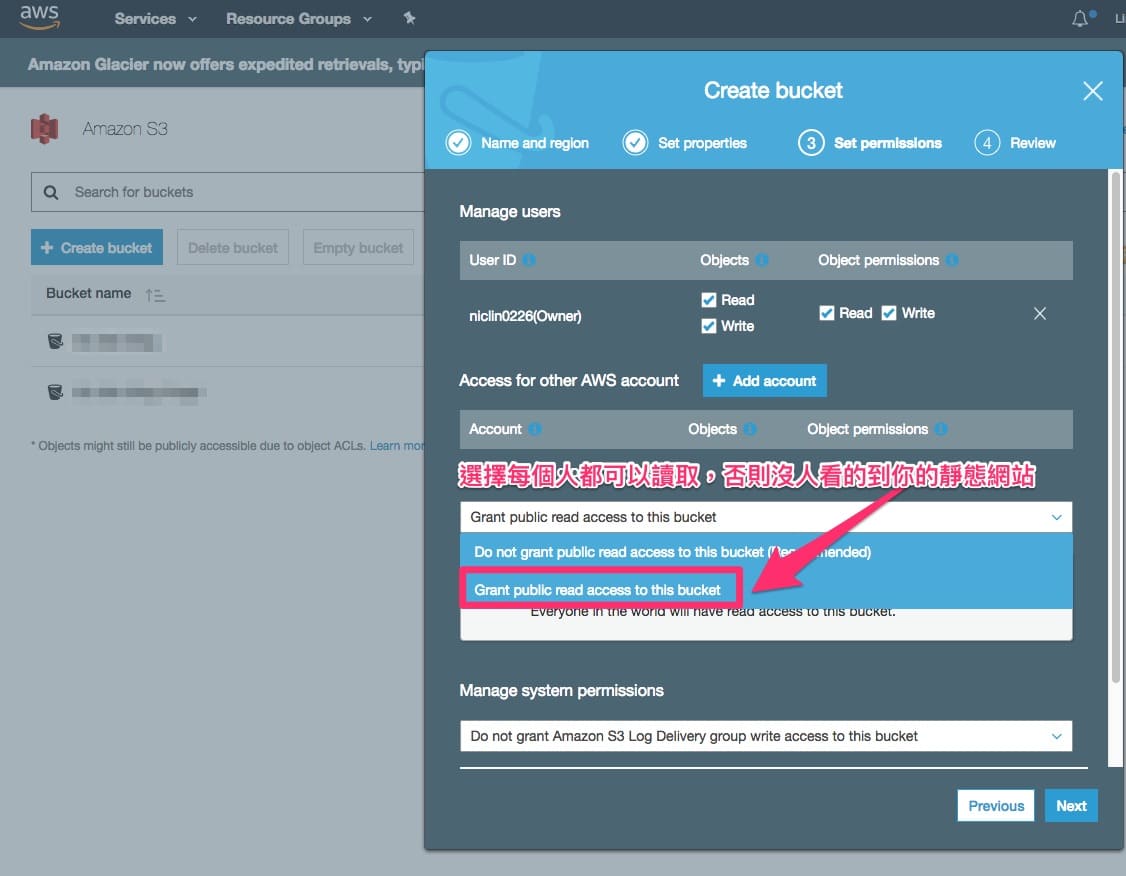
Step 4
記得把 Read 的權限打開,否則你上傳的東西沒有人能看的到

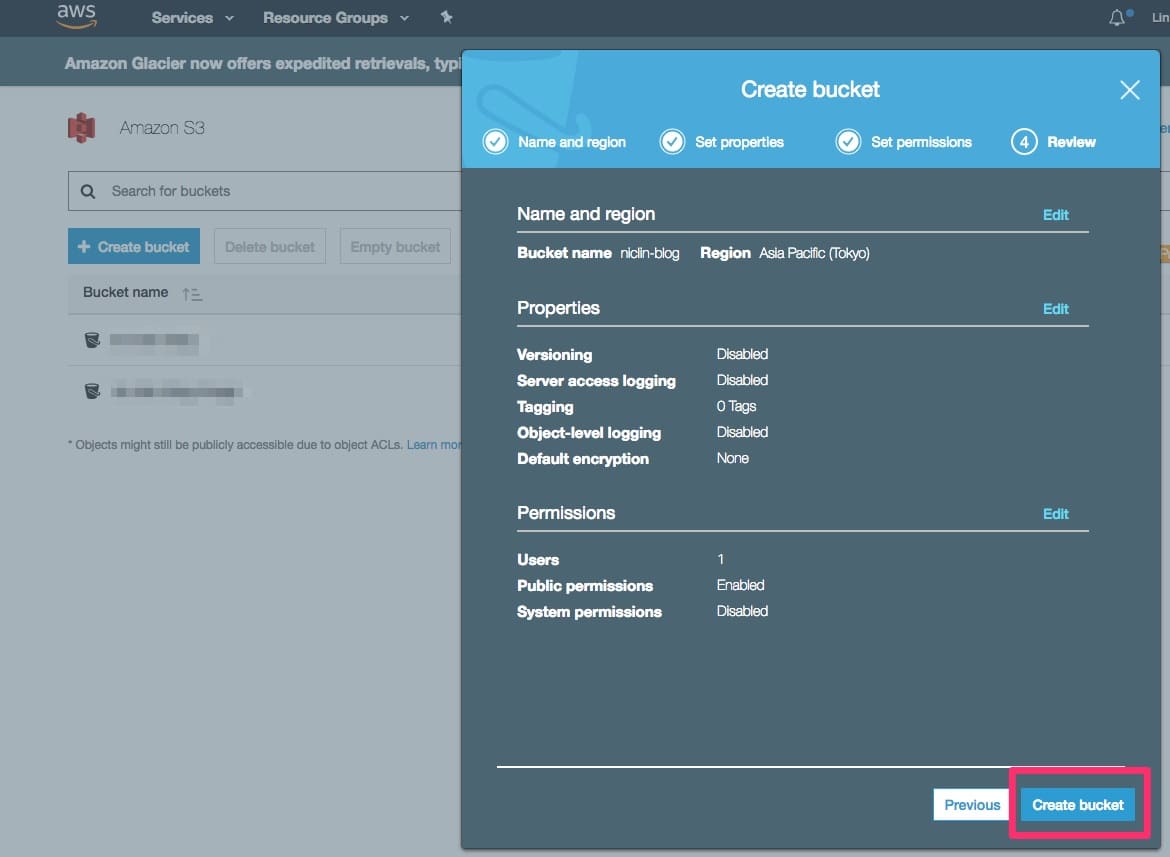
Step 5
點擊 Create 建立

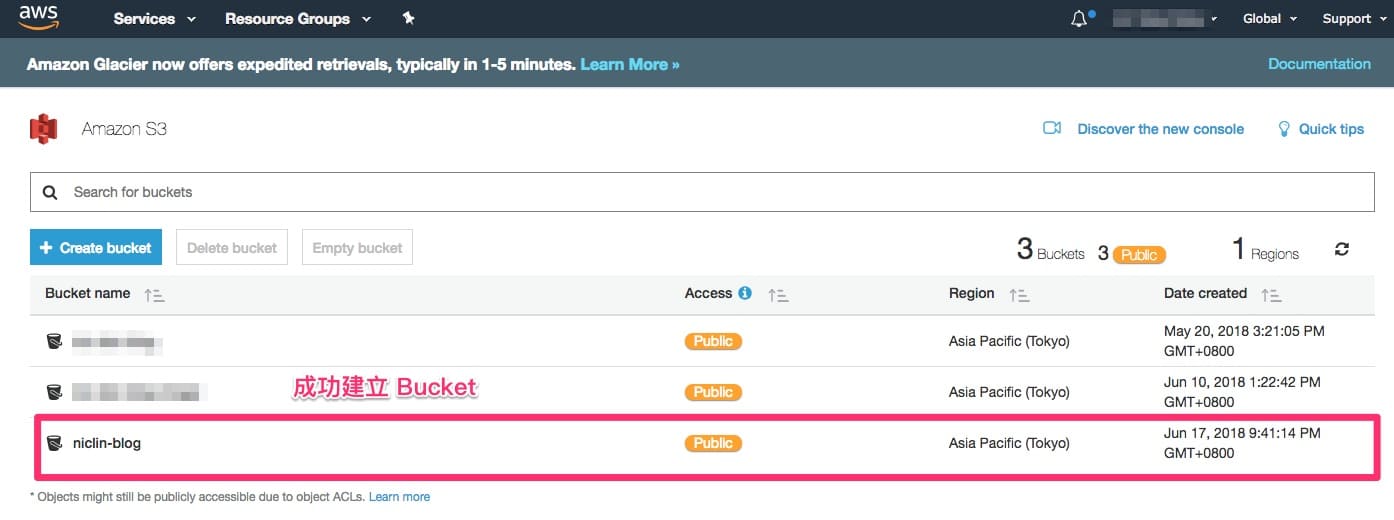
Step 6
完成建立你的 Bucket

啟用靜態網站
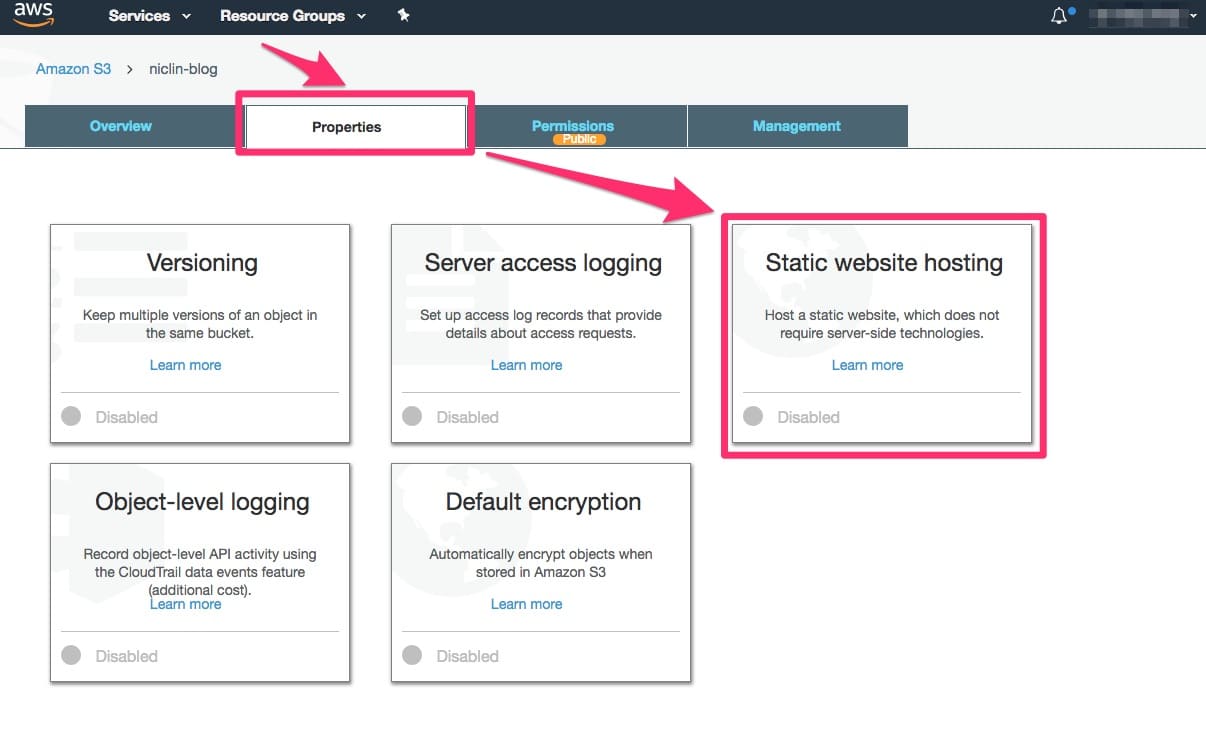
Step 1
找到剛新建好的 Bucket, 點擊進入

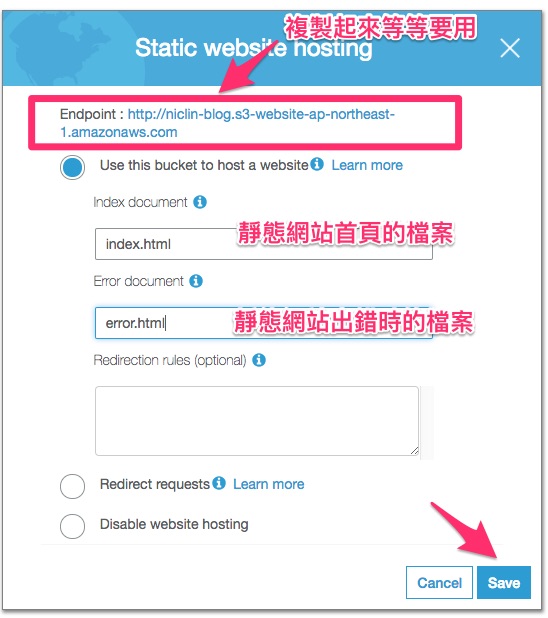
Step 2
Endpoint 是要綁定 CloudFront 使用的,綁錯的話 SSL 是沒辦法使用的。
這邊一定要先把 Endpoint 的 URL 先複製起來。

CloudFront + SSL 憑證
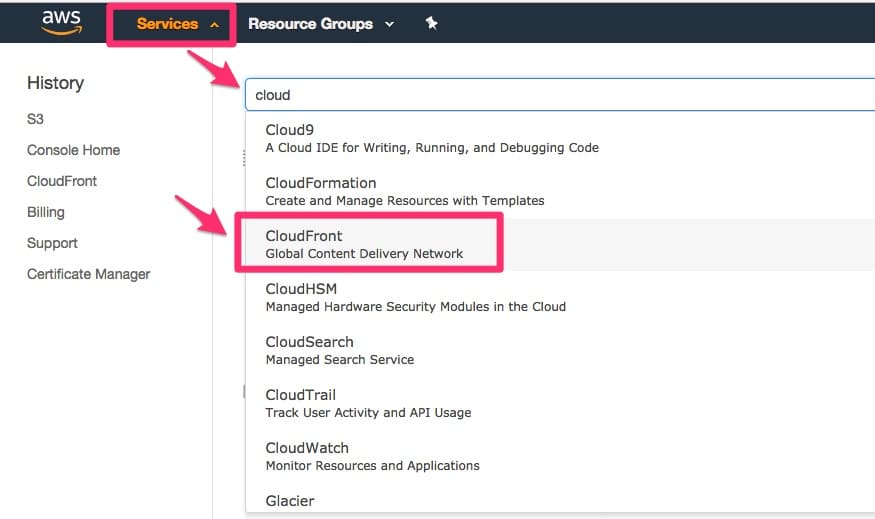
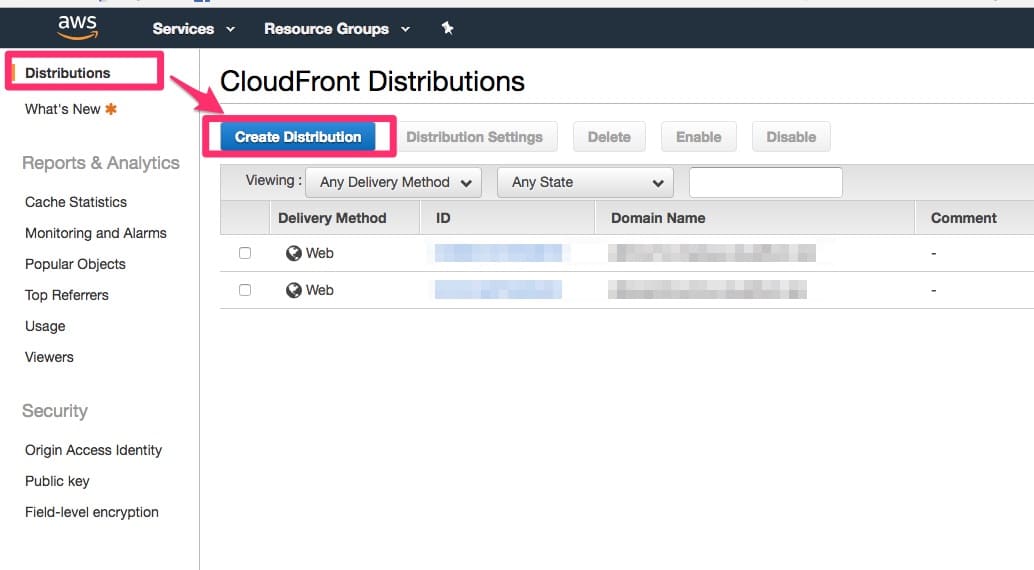
Step 1
準備建立 Distribution

Step 2
點擊 Create

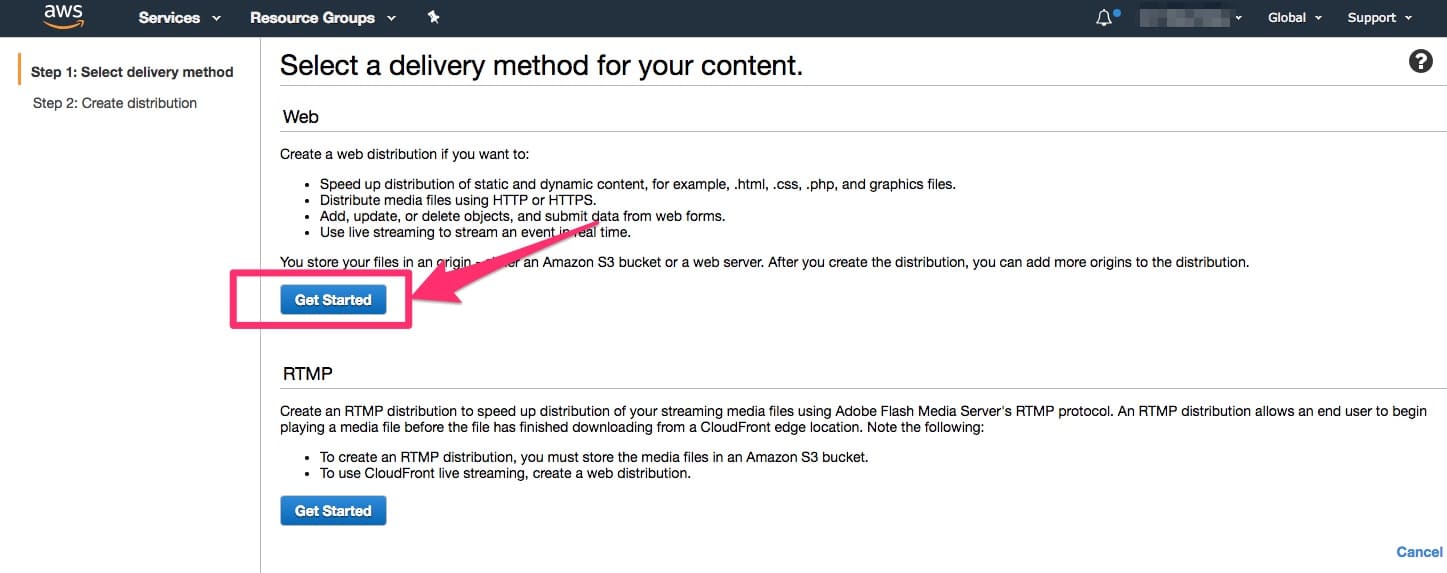
Step 3
選擇 Web, 點擊 Get Started

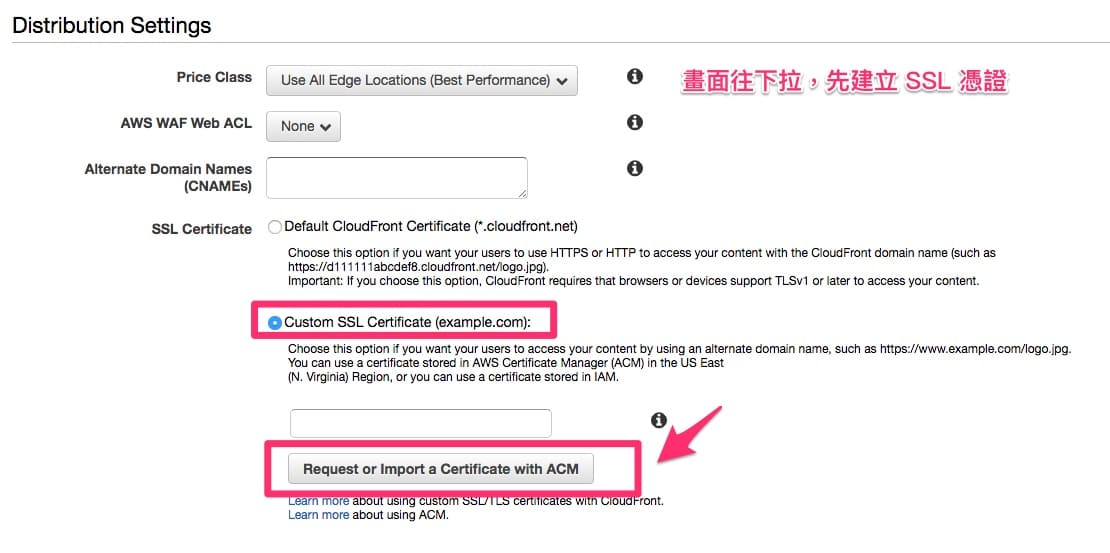
Step 4
進去之後,畫面先往下拉,我們先建立 SSL 憑證(不用錢,但只能在 AWS 服務上使用)

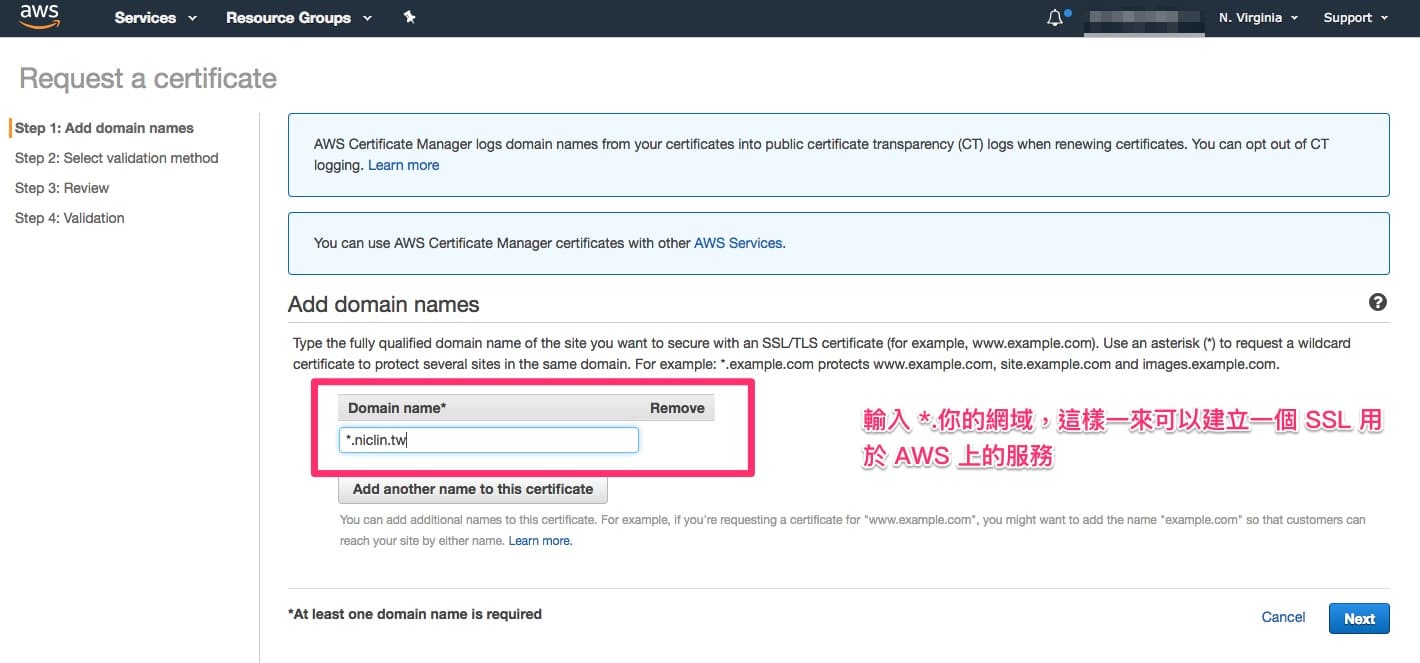
Step 5
輸入你的網域,前面加 *, 這樣只要申請一個,之後帶 Subdomain 都可以直接使用
例如之後我要申請 img.niclin.tw, smalltalk.niclin.tw, 都可以直接吃這個 *.niclin.tw 的SSL 憑證

Step 6
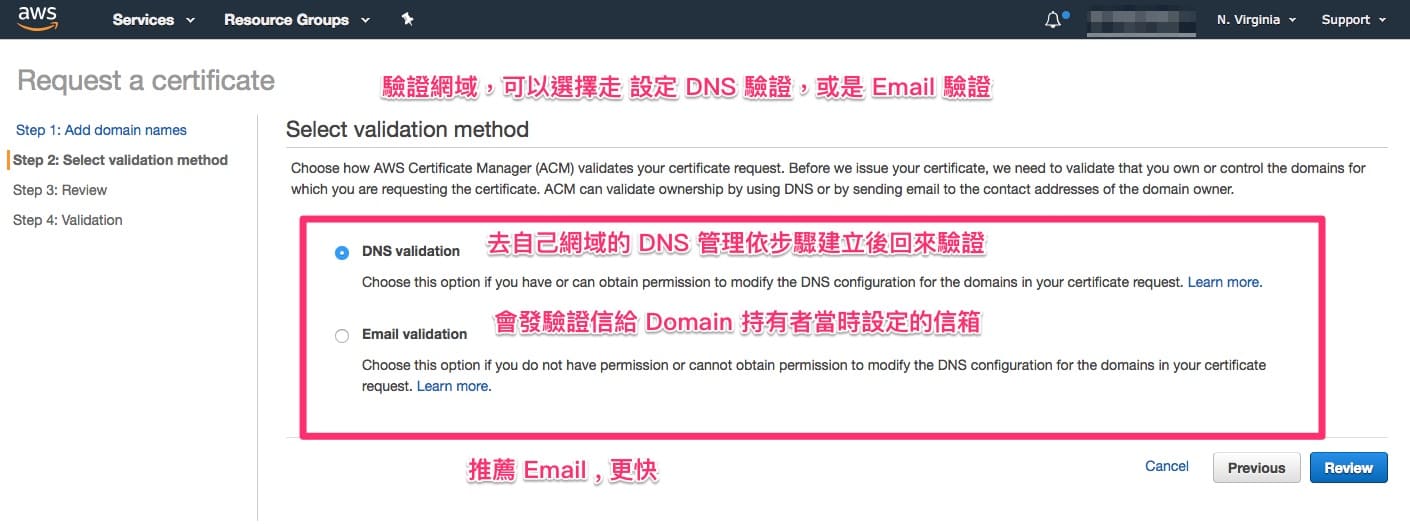
驗證 Domain 擁有權
可以選 DNS 或是 Email (推薦 Email, 比較快) 
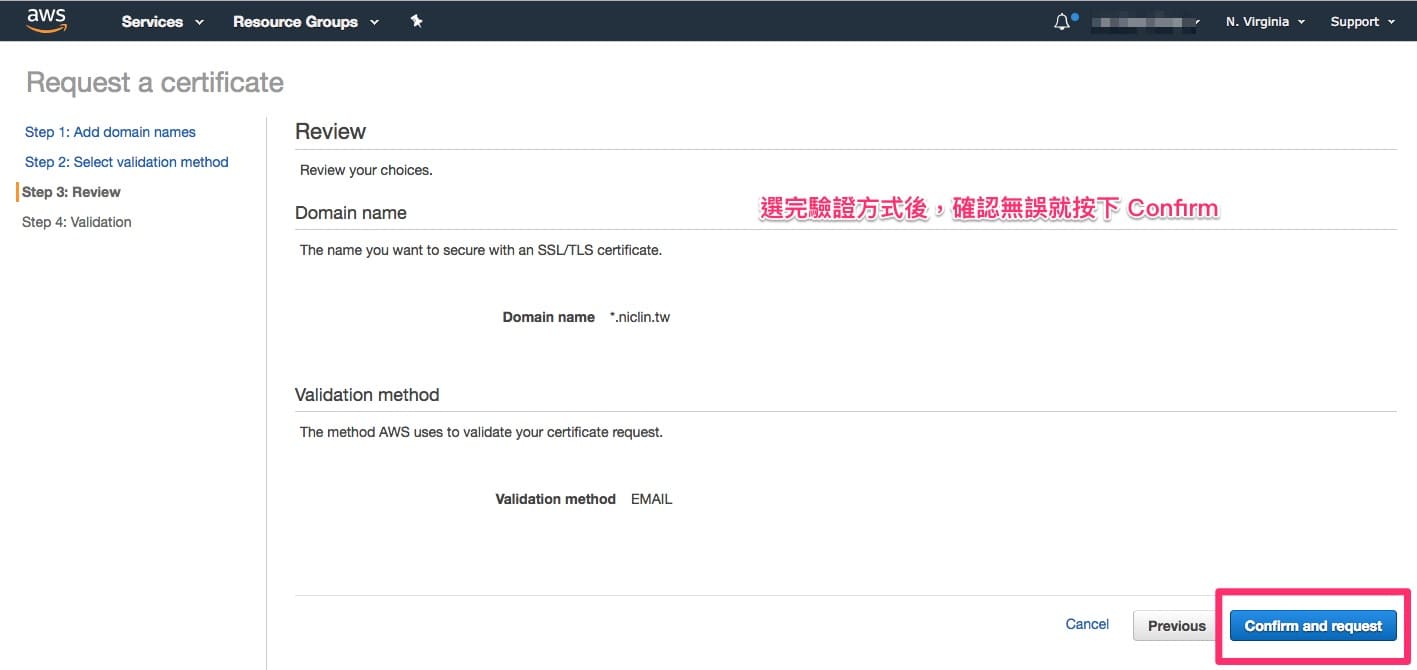
Step 7


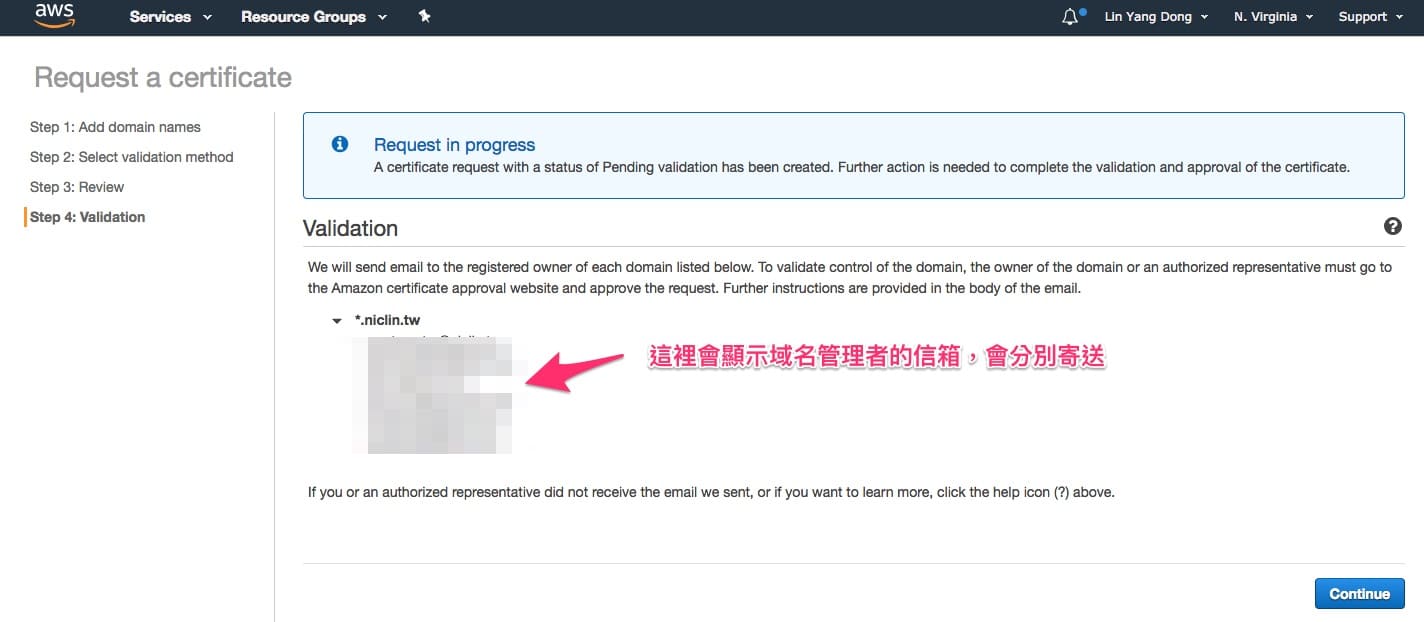
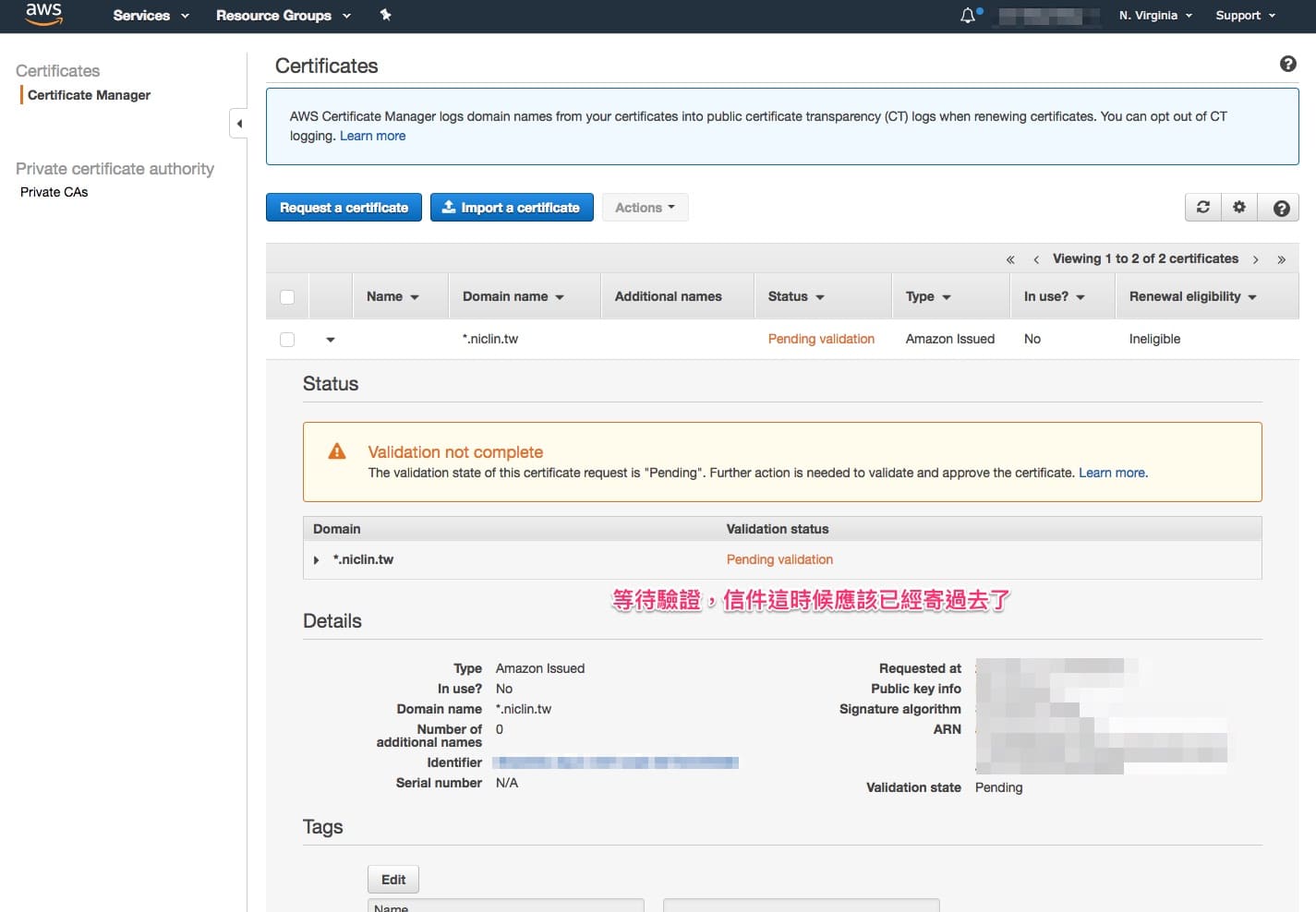
這邊可以查看到目前驗證的情況。

記得去收信,驗證。

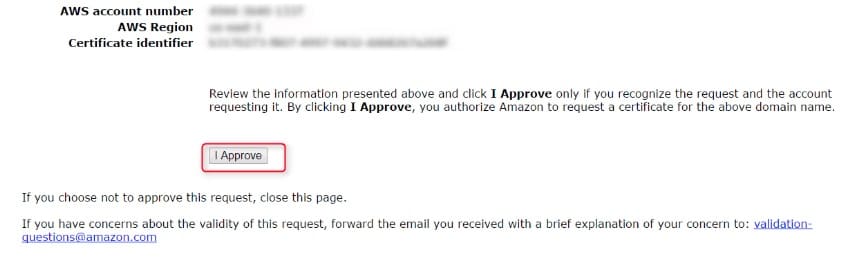
透過信件的連結,點擊 Approve 同意申請

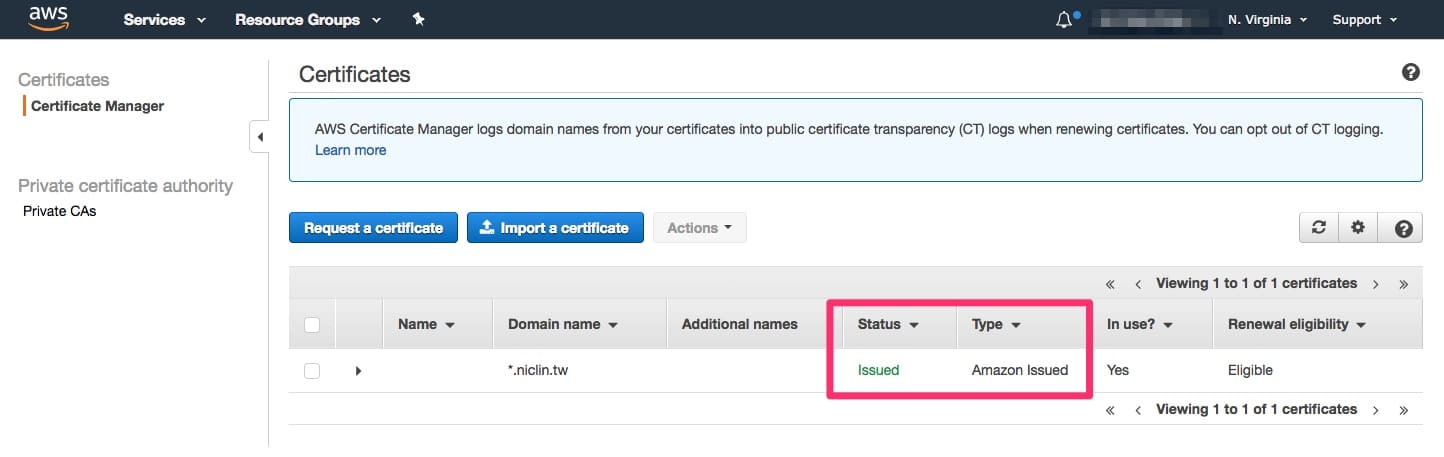
可以看到已經通過申請了。

Step 8
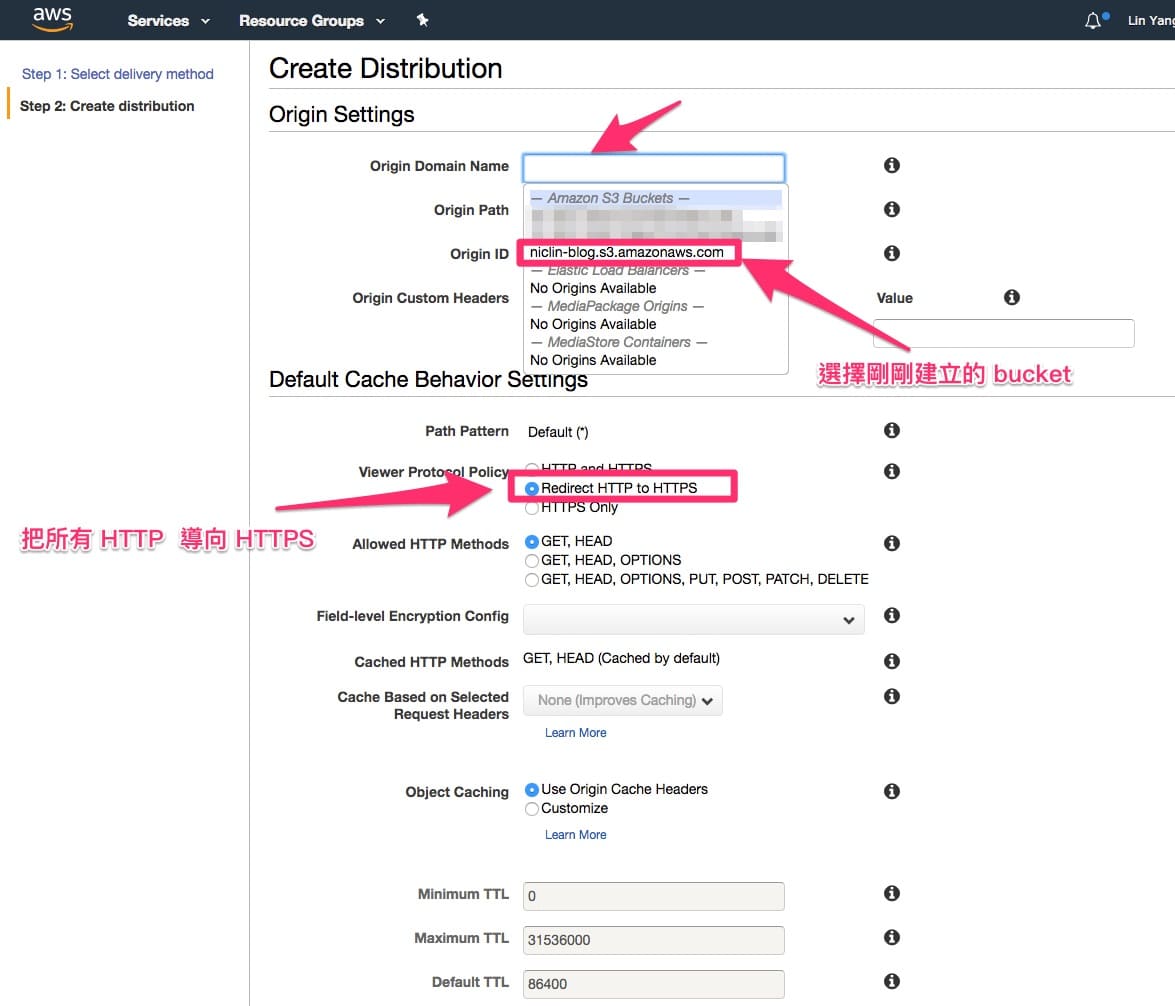
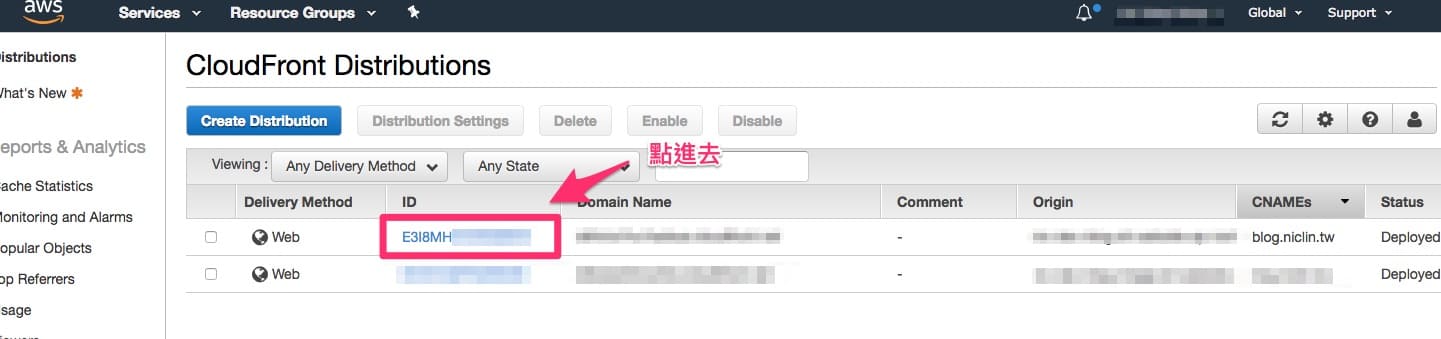
回到 Distribution 的分頁,繼續完成設定。
- Origin Domain Name: 選擇剛剛建立的 Bucket
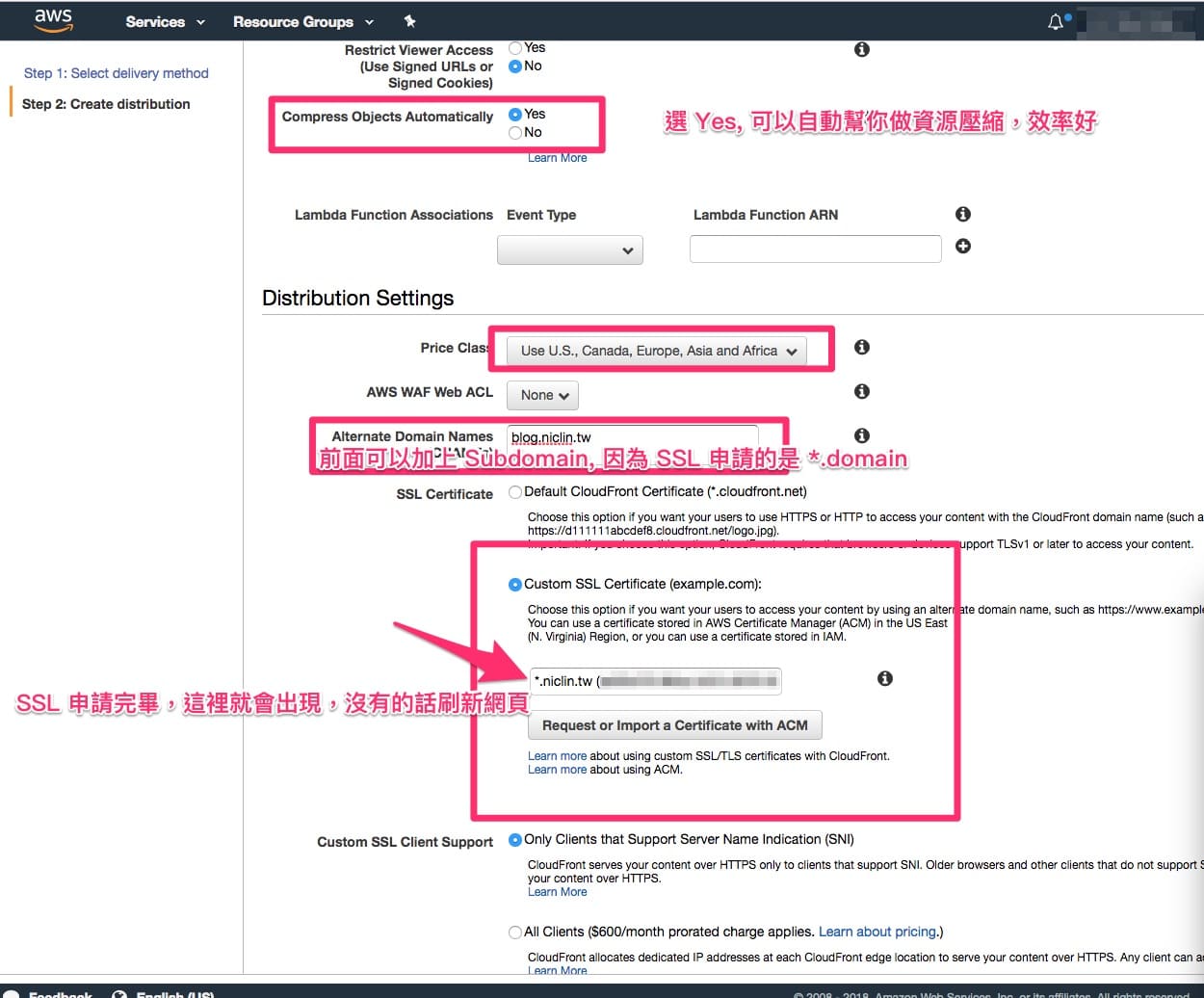
- Viewer Protocol Policy: 選擇連進來的 HTTP 通通導向 HTTPS

- Compress Objects Automatically: 記得選 Yes, 這是做資源壓縮,就不需要自己對檔案做優化 gzip
- Price Class: 可以選亞洲,也比較便宜
- Alternate Domain Names(CNAMES): 在這邊綁定 Domain 後,也記得要到購買網域的地方將 DNS 指回來,指向位置
xxxxxxxxxxxx.cloudfront.net

- 看到 Domain Name 的 xxxxxxxxxxxx.cloudfront.net,這就是要用來綁 DNS CNAME 的。

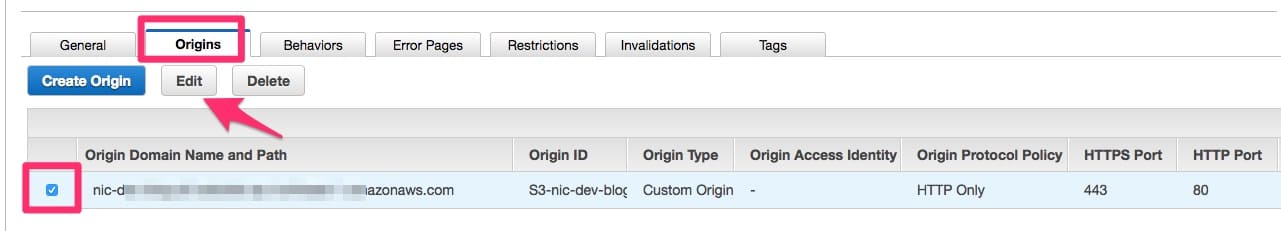
- 先切換到 Origins 分頁,勾選 Origin Domain 後,點 Edit

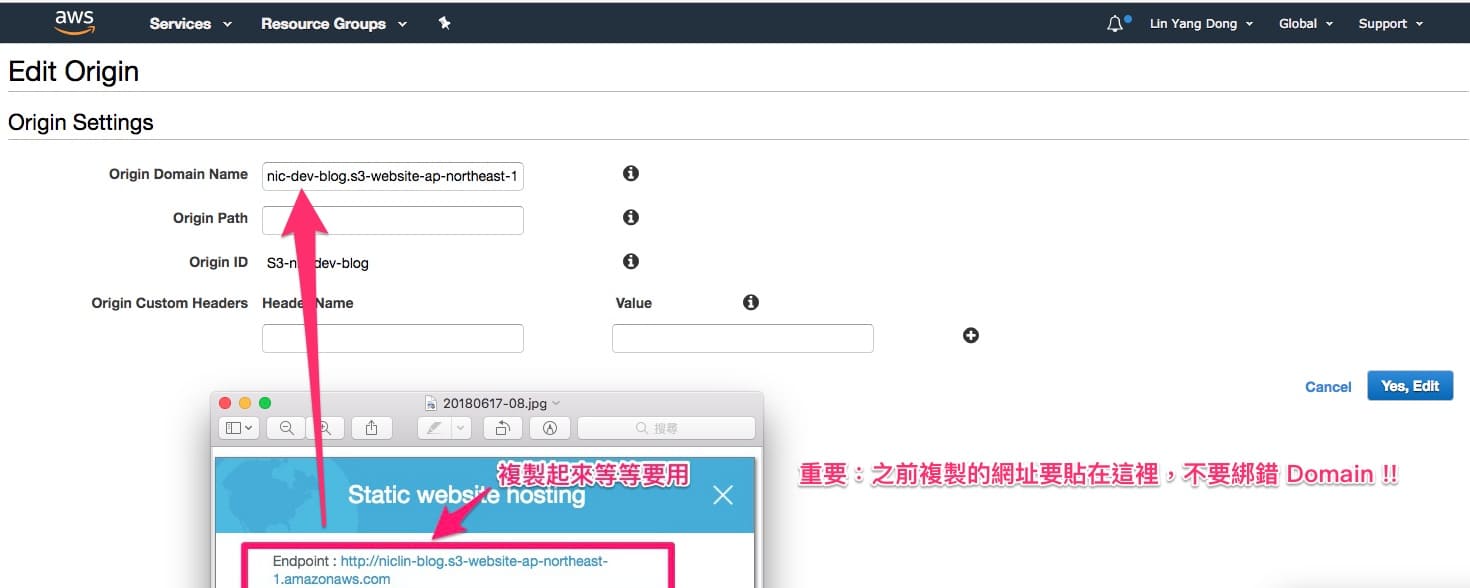
- 把 Origin Domain Name 設定成 S3 Static Website Hosting 的 Endpoint。

完成
將 index.html 上傳到 S3, 應該就能透過 https://xxx.your-domain 訪問靜態網站囉。